VB.Net and C# Comparison
-------------------------------
http://www.harding.edu/fmccown/vbnet_csharp_comparison.html
Java and C# Comparison
-----------------------------
http://www.harding.edu/fmccown/java_csharp_comparison.html
learn VB.NET and ASP.NET
------------------------------
http://idealprogrammer.com/
http://www.learnvisualstudio.net/
23 ธันวาคม 2553
VB.Net สร้าง Form Login
หลังจากที่เราได้เรียนรู้การสร้างฟอร์มมาหลายรูปแบบ ในบทเรียนนี้ เราจะมาทำการเรียนรู้วิธีการสร้างฟอร์ม Login
ตัวอย่างในตอนนี้จะอาศัยฟอร์มที่เราได้สร้างไว้ในบทความก่อนหน้า ให้ผู้อ่านสร้างฟอร์มตามหัวข้อ
VB.Net จับ Form ใส่ SplitContainer ก่อน เพราะเราจะต้องนำเอาโปรเจกต์ที่ได้สร้างไว้มาต่อยอดทำฟอร์ม login (ใครยังไม่เคยทำรีบไปทำก่อนนะจะบอกให้)
หลังจากนั้นให้สร้างฐานข้อมูล และตารางที่ SQL Server 200x ดังนี้
USE [MYDATA] --เราสร้างไว้ตั้งแต่หัวข้อ VB.Net One Table Data Entry
GO
CREATE TABLE [dbo].[tblUser](
[USER_ID] [varchar](15) NOT NULL,
[PASSWORD] [varchar](15) NOT NULL,
[USERNAME] [varchar](50) NULL,
CONSTRAINT [PK_tblUser] PRIMARY KEY CLUSTERED
(
[USER_ID] ASC
)WITH (PAD_INDEX = OFF, STATISTICS_NORECOMPUTE = OFF,
IGNORE_DUP_KEY = OFF, ALLOW_ROW_LOCKS = ON,
ALLOW_PAGE_LOCKS = ON) ON [PRIMARY]
) ON [PRIMARY]
GO
--ทำการเพิ่มข้อมูลภายใต้ SQL Server ดังนี้
INSERT INTO tblUSER VALUES('kasem','5555','Kasem Kamolchaipisit')
จากนั้นกลับมาที่ Visual Studio 20xx อีกครั้ง แล้วทำตามขั้นตอน ดังนี้
1. ให้กดปุ่ม Ctrl + Shift + A จากนั้นจะปรากฎ หน้าจอดังภาพ

- คลิกเลือก Windows Form
- ที่ช่อง Name ตั้งชื่อฟอร์ม : frmLogIn.vb
- คลิกปุ่ม Add
- ที่ช่อง Name ตั้งชื่อฟอร์ม : frmLogIn.vb
- คลิกปุ่ม Add
2. ที่ฟอร์ม frmLogIn ให้สร้างคอนโทรลต่าง ๆ ดังภาพ

กำหนด Property ของคอนโทรลต่าง ๆ ดังนี้
หมายเลข 1 กำหนด
(Name) = txtUser_ID
MaxLength = 15
หมายเลข 2 กำหนด
(Name) = txtPassword
MaxLength = 15
PasswordChar = *
หมายเลข 3 กำหนด
(Name) = btnLogIn
หมายเลข 4 กำหนด
(Name) = btnExit
3. ที่ฟอร์ม frmLogIn ให้ Double Click เมาส์ ที่ว่าง ๆ ของฟอร์ม เพื่อเปิดหน้าต่างเขียนโค้ดคำสั่ง
ให้เขียนคำสั่งดังนี้
ให้เขียนคำสั่งดังนี้
Imports System.Data
Imports System.Data.SqlClient
Public Class frmLogIn
Public pUser_id As String = ""
Public pPassword As String = ""
Private Sub btnLogIn_Click(ByVal sender As System.Object, ByVal e As System.EventArgs) Handles btnLogIn.Click
Dim queryString As String = "SELECT * FROM tblUser WHERE USER_ID = '" & txtUser_ID.Text & "'"
Using connection = New SqlConnection("Data Source=.;Initial Catalog=MYDATA;Integrated Security=True")
Dim command As New SqlCommand(queryString, connection)
connection.Open()
Dim reader As SqlDataReader = command.ExecuteReader()
If reader.HasRows = 0 Then
MessageBox.Show("Invalid User", "Message", MessageBoxButtons.OK, MessageBoxIcon.Error)
txtUser_ID.Focus()
Else
reader.Read()
pUser_id = reader("user_id")
pPassword = reader("password")
If txtPassword.Text.Trim = pPassword.Trim Then
Me.Hide()
' Complete
Dim frm As New Form1()
frm.Show()
Else
MessageBox.Show("Password not match", "Message", MessageBoxButtons.OK, MessageBoxIcon.Error)
txtPassword.Focus()
End If
End If
reader.Close()
End Using
End Sub
Private Sub btnExit_Click(ByVal sender As System.Object, ByVal e As System.EventArgs) Handles btnExit.Click
Me.Close()
End Sub
End Class
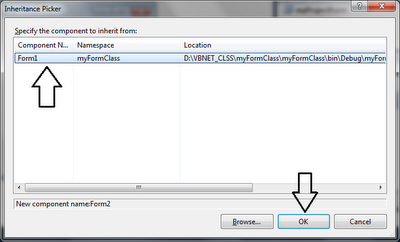
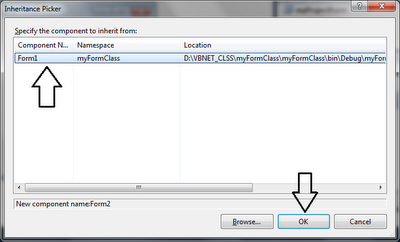
เพิ่มเติม เนื่องจากฟอร์ม frmLogIn จะต้องถูกกำหนดให้เปิดเป็นฟอร์มแรก (startup form) ดังนั้นเราต้องไปกำหนด startup form ใหม่ โดยคลิกที่เมนู Project เลือก myFormSplitContainer Properties....
สำหรับ myFormSplitContainer คือชื่อ Project ที่เราสร้างไว้ตอนแรก ดังนั้นถ้าผู้อ่านตั้งชื่อเป็นอย่างอื่นชื่อนี้ก็จะเปลี่ยนไป

จากนั้นให้ไปเปิดฟอร์ม ชื่อ From1 ที่เราทำไว้ในหัวข้อ VB.Net จับ Form ใส่ SplitContainer แล้วเพิ่มคำสั่ง ดังนี้
Private Sub Form1_FormClosed(ByVal sender As Object, ByVal e As System.Windows.Forms.FormClosedEventArgs) Handles Me.FormClosed
frmLogIn.Close()
End Sub
การเพิ่มคำสั่งเพื่อเวลาเราปิดฟอร์ม Form1 แล้วให้ปิดฟอร์ม frmLogIn ด้วย ไม่อย่างนั้นโปรแกรมที่เราสร้างมาจะยังไม่ปิดตัวเองและยังคงค้างอยู่ใน memory
สวัสดี ได้ข่าวว่า "เหล้าหมาใจดำ" กำลังมาแรง แซง แบล๊กเลเบิ้ล
18 ธันวาคม 2553
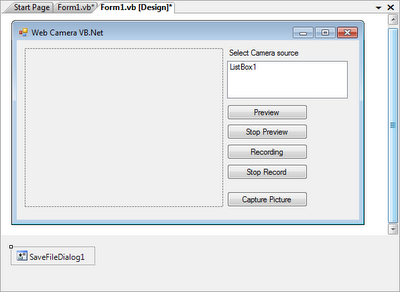
VB.Net Web Camera
ตัวอย่าง การเขียนโปรแกรมติดต่อกับ Web Camera ด้วย VB.Net
ให้ออกแบบหน้าจอดังภาพ

เขียนโค้ดคำสั่งดังนี้
Imports System
Imports System.IO
Imports System.Runtime.InteropServices
Imports Microsoft.Win32
Public Class Form1
Inherits System.Windows.Forms.Form
Const WM_CAP_START = &H400S
Const WS_CHILD = &H40000000
Const WS_VISIBLE = &H10000000
Const WM_CAP_DRIVER_CONNECT = WM_CAP_START + 10
Const WM_CAP_DRIVER_DISCONNECT = WM_CAP_START + 11
Const WM_CAP_EDIT_COPY = WM_CAP_START + 30
Const WM_CAP_SEQUENCE = WM_CAP_START + 62
Const WM_CAP_FILE_SAVEAS = WM_CAP_START + 23
Const WM_CAP_SET_SCALE = WM_CAP_START + 53
Const WM_CAP_SET_PREVIEWRATE = WM_CAP_START + 52
Const WM_CAP_SET_PREVIEW = WM_CAP_START + 50
Const SWP_NOMOVE = &H2S
Const SWP_NOSIZE = 1
Const SWP_NOZORDER = &H4S
Const HWND_BOTTOM = 1
'--The capGetDriverDescription function retrieves the version
' description of the capture driver--
Declare Function capGetDriverDescriptionA Lib "avicap32.dll" _
(ByVal wDriverIndex As Short, _
ByVal lpszName As String, ByVal cbName As Integer, _
ByVal lpszVer As String, _
ByVal cbVer As Integer) As Boolean
'--The capCreateCaptureWindow function creates a capture window--
Declare Function capCreateCaptureWindowA Lib "avicap32.dll" _
(ByVal lpszWindowName As String, ByVal dwStyle As Integer, _
ByVal x As Integer, ByVal y As Integer, ByVal nWidth As Integer, _
ByVal nHeight As Short, ByVal hWnd As Integer, _
ByVal nID As Integer) As Integer
'--This function sends the specified message to a window or windows--
Declare Function SendMessage Lib "user32" Alias "SendMessageA" _
(ByVal hwnd As Integer, ByVal Msg As Integer, _
ByVal wParam As Integer, _
<MarshalAs(UnmanagedType.AsAny)> ByVal lParam As Object) As Integer
'--Sets the position of the window relative to the screen buffer--
Declare Function SetWindowPos Lib "user32" Alias "SetWindowPos" _
(ByVal hwnd As Integer, _
ByVal hWndInsertAfter As Integer, ByVal x As Integer, _
ByVal y As Integer, _
ByVal cx As Integer, ByVal cy As Integer, _
ByVal wFlags As Integer) As Integer
'--This function destroys the specified window--
Declare Function DestroyWindow Lib "user32" _
(ByVal hndw As Integer) As Boolean
'---used to identify the video source---
Dim CamSource As Integer
'---used as a window handle---
Dim hWnd As Integer
Private Sub cameraSource()
Dim DriverName As String = Space(80)
Dim DriverVersion As String = Space(80)
For i As Integer = 0 To 9
If capGetDriverDescriptionA(i, DriverName, 80, _
DriverVersion, 80) Then
ListBox1.Items.Add(DriverName.Trim)
End If
Next
End Sub
Private Sub previewCamera(ByVal pbCtrl As PictureBox)
hWnd = capCreateCaptureWindowA(CamSource, _
WS_VISIBLE Or WS_CHILD, 0, 0, 0, _
0, pbCtrl.Handle.ToInt32, 0)
If SendMessage( _
hWnd, WM_CAP_DRIVER_CONNECT, _
CamSource, 0) Then
'---set the preview scale---
SendMessage(hWnd, WM_CAP_SET_SCALE, True, 0)
'---set the preview rate (ms)---
SendMessage(hWnd, WM_CAP_SET_PREVIEWRATE, 30, 0)
'---start previewing the image---
SendMessage(hWnd, WM_CAP_SET_PREVIEW, True, 0)
'---resize window to fit in PictureBox control---
SetWindowPos(hWnd, HWND_BOTTOM, 0, 0, _
pbCtrl.Width, pbCtrl.Height, _
SWP_NOMOVE Or SWP_NOZORDER)
Else
'--error connecting to video source---
DestroyWindow(hWnd)
End If
End Sub
Private Sub stopPreviewCamera()
SendMessage(hWnd, WM_CAP_DRIVER_DISCONNECT, CamSource, 0)
DestroyWindow(hWnd)
End Sub
Private Sub Form1_Load(ByVal sender As System.Object, ByVal e As System.EventArgs) Handles MyBase.Load
cameraSource()
btnPreview.Enabled = False
btnStopPreview.Enabled = False
btnRecord.Enabled = False
btnStopRecord.Enabled = False
btnCapture.Enabled = False
Me.PictureBox1.SizeMode = PictureBoxSizeMode.StretchImage
Me.SaveFileDialog1.FileName = "Kasem"
Me.SaveFileDialog1.Filter = "PNG|*.png"
End Sub
Private Sub ListBox1_DoubleClick(ByVal sender As System.Object, ByVal e As System.EventArgs) Handles ListBox1.DoubleClick
Label1.Visible = False
previewCamera(PictureBox1)
btnStopPreview.Enabled = True
btnPreview.Enabled = False
btnRecord.Enabled = True
btnCapture.Enabled = True
End Sub
Private Sub ListBox1_SelectedIndexChanged(ByVal sender As System.Object, ByVal e As System.EventArgs) Handles ListBox1.SelectedIndexChanged
CamSource = ListBox1.SelectedIndex
'---preview the selected video source
End Sub
' recording
Private Sub btnRecord_Click(ByVal sender As System.Object, ByVal e As System.EventArgs) Handles btnRecord.Click
btnStopRecord.Enabled = True
btnRecord.Enabled = False
SendMessage(hWnd, WM_CAP_SEQUENCE, 0, 0)
End Sub
' stop recording and ask to save video
Private Sub btnStopRecord_Click(ByVal sender As System.Object, ByVal e As System.EventArgs) Handles btnStopRecord.Click
Dim save As Integer
save = MsgBox("Do you want to save your recording video", MsgBoxStyle.YesNo + MsgBoxStyle.Information, "Recording Video")
If (save = MsgBoxResult.Yes) Then
Dim saveName As New SaveFileDialog
saveName.Filter = "Avi file(*.avi)|*.avi"
If saveName.ShowDialog = DialogResult.OK Then
' SendMessage(hWnd, WM_CAP_FILE_SAVEAS, 0, "C:\RecordedVideo.avi")
SendMessage(hWnd, WM_CAP_FILE_SAVEAS, 0, saveName.FileName)
End If
End If
Me.Cursor = System.Windows.Forms.Cursors.Default
btnRecord.Enabled = True
btnStopRecord.Enabled = False
End Sub
' preview
Private Sub btnPreview_Click(ByVal sender As System.Object, ByVal e As System.EventArgs) Handles btnPreview.Click
CamSource = ListBox1.SelectedIndex
previewCamera(PictureBox1)
btnPreview.Enabled = False
btnStopPreview.Enabled = True
End Sub
'stop preview
Private Sub btnStopPreview_Click(ByVal sender As System.Object, ByVal e As System.EventArgs) Handles btnStopPreview.Click
stopPreviewCamera()
btnPreview.Enabled = True
btnStopPreview.Enabled = False
btnCapture.Enabled = False
End Sub
Private Sub btnCapture_Click(ByVal sender As System.Object, ByVal e As System.EventArgs) Handles btnCapture.Click
Dim data As IDataObject
Dim bmap As Image
SendMessage(hWnd, WM_CAP_EDIT_COPY, 0, 0)
data = Clipboard.GetDataObject()
If data.GetDataPresent(GetType(System.Drawing.Bitmap)) Then
bmap = CType(data.GetData(GetType(System.Drawing.Bitmap)), Image)
Me.PictureBox1.Image = bmap
stopPreviewCamera()
Me.btnPreview.Enabled = True
If Me.SaveFileDialog1.ShowDialog = DialogResult.OK Then
bmap.Save(Me.SaveFileDialog1.FileName, Imaging.ImageFormat.Png)
End If
'If Me.SaveFileDialog1.ShowDialog = DialogResult.OK Then
' bmap.Save(Me.SaveFileDialog1.FileName, Imaging.ImageFormat.Bmp)
'End If
previewCamera(PictureBox1)
End If
End Sub
End Class
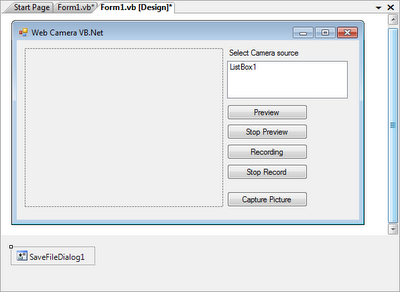
ให้ออกแบบหน้าจอดังภาพ

เขียนโค้ดคำสั่งดังนี้
Imports System
Imports System.IO
Imports System.Runtime.InteropServices
Imports Microsoft.Win32
Public Class Form1
Inherits System.Windows.Forms.Form
Const WM_CAP_START = &H400S
Const WS_CHILD = &H40000000
Const WS_VISIBLE = &H10000000
Const WM_CAP_DRIVER_CONNECT = WM_CAP_START + 10
Const WM_CAP_DRIVER_DISCONNECT = WM_CAP_START + 11
Const WM_CAP_EDIT_COPY = WM_CAP_START + 30
Const WM_CAP_SEQUENCE = WM_CAP_START + 62
Const WM_CAP_FILE_SAVEAS = WM_CAP_START + 23
Const WM_CAP_SET_SCALE = WM_CAP_START + 53
Const WM_CAP_SET_PREVIEWRATE = WM_CAP_START + 52
Const WM_CAP_SET_PREVIEW = WM_CAP_START + 50
Const SWP_NOMOVE = &H2S
Const SWP_NOSIZE = 1
Const SWP_NOZORDER = &H4S
Const HWND_BOTTOM = 1
'--The capGetDriverDescription function retrieves the version
' description of the capture driver--
Declare Function capGetDriverDescriptionA Lib "avicap32.dll" _
(ByVal wDriverIndex As Short, _
ByVal lpszName As String, ByVal cbName As Integer, _
ByVal lpszVer As String, _
ByVal cbVer As Integer) As Boolean
'--The capCreateCaptureWindow function creates a capture window--
Declare Function capCreateCaptureWindowA Lib "avicap32.dll" _
(ByVal lpszWindowName As String, ByVal dwStyle As Integer, _
ByVal x As Integer, ByVal y As Integer, ByVal nWidth As Integer, _
ByVal nHeight As Short, ByVal hWnd As Integer, _
ByVal nID As Integer) As Integer
'--This function sends the specified message to a window or windows--
Declare Function SendMessage Lib "user32" Alias "SendMessageA" _
(ByVal hwnd As Integer, ByVal Msg As Integer, _
ByVal wParam As Integer, _
<MarshalAs(UnmanagedType.AsAny)> ByVal lParam As Object) As Integer
'--Sets the position of the window relative to the screen buffer--
Declare Function SetWindowPos Lib "user32" Alias "SetWindowPos" _
(ByVal hwnd As Integer, _
ByVal hWndInsertAfter As Integer, ByVal x As Integer, _
ByVal y As Integer, _
ByVal cx As Integer, ByVal cy As Integer, _
ByVal wFlags As Integer) As Integer
'--This function destroys the specified window--
Declare Function DestroyWindow Lib "user32" _
(ByVal hndw As Integer) As Boolean
'---used to identify the video source---
Dim CamSource As Integer
'---used as a window handle---
Dim hWnd As Integer
Private Sub cameraSource()
Dim DriverName As String = Space(80)
Dim DriverVersion As String = Space(80)
For i As Integer = 0 To 9
If capGetDriverDescriptionA(i, DriverName, 80, _
DriverVersion, 80) Then
ListBox1.Items.Add(DriverName.Trim)
End If
Next
End Sub
Private Sub previewCamera(ByVal pbCtrl As PictureBox)
hWnd = capCreateCaptureWindowA(CamSource, _
WS_VISIBLE Or WS_CHILD, 0, 0, 0, _
0, pbCtrl.Handle.ToInt32, 0)
If SendMessage( _
hWnd, WM_CAP_DRIVER_CONNECT, _
CamSource, 0) Then
'---set the preview scale---
SendMessage(hWnd, WM_CAP_SET_SCALE, True, 0)
'---set the preview rate (ms)---
SendMessage(hWnd, WM_CAP_SET_PREVIEWRATE, 30, 0)
'---start previewing the image---
SendMessage(hWnd, WM_CAP_SET_PREVIEW, True, 0)
'---resize window to fit in PictureBox control---
SetWindowPos(hWnd, HWND_BOTTOM, 0, 0, _
pbCtrl.Width, pbCtrl.Height, _
SWP_NOMOVE Or SWP_NOZORDER)
Else
'--error connecting to video source---
DestroyWindow(hWnd)
End If
End Sub
Private Sub stopPreviewCamera()
SendMessage(hWnd, WM_CAP_DRIVER_DISCONNECT, CamSource, 0)
DestroyWindow(hWnd)
End Sub
Private Sub Form1_Load(ByVal sender As System.Object, ByVal e As System.EventArgs) Handles MyBase.Load
cameraSource()
btnPreview.Enabled = False
btnStopPreview.Enabled = False
btnRecord.Enabled = False
btnStopRecord.Enabled = False
btnCapture.Enabled = False
Me.PictureBox1.SizeMode = PictureBoxSizeMode.StretchImage
Me.SaveFileDialog1.FileName = "Kasem"
Me.SaveFileDialog1.Filter = "PNG|*.png"
End Sub
Private Sub ListBox1_DoubleClick(ByVal sender As System.Object, ByVal e As System.EventArgs) Handles ListBox1.DoubleClick
Label1.Visible = False
previewCamera(PictureBox1)
btnStopPreview.Enabled = True
btnPreview.Enabled = False
btnRecord.Enabled = True
btnCapture.Enabled = True
End Sub
Private Sub ListBox1_SelectedIndexChanged(ByVal sender As System.Object, ByVal e As System.EventArgs) Handles ListBox1.SelectedIndexChanged
CamSource = ListBox1.SelectedIndex
'---preview the selected video source
End Sub
' recording
Private Sub btnRecord_Click(ByVal sender As System.Object, ByVal e As System.EventArgs) Handles btnRecord.Click
btnStopRecord.Enabled = True
btnRecord.Enabled = False
SendMessage(hWnd, WM_CAP_SEQUENCE, 0, 0)
End Sub
' stop recording and ask to save video
Private Sub btnStopRecord_Click(ByVal sender As System.Object, ByVal e As System.EventArgs) Handles btnStopRecord.Click
Dim save As Integer
save = MsgBox("Do you want to save your recording video", MsgBoxStyle.YesNo + MsgBoxStyle.Information, "Recording Video")
If (save = MsgBoxResult.Yes) Then
Dim saveName As New SaveFileDialog
saveName.Filter = "Avi file(*.avi)|*.avi"
If saveName.ShowDialog = DialogResult.OK Then
' SendMessage(hWnd, WM_CAP_FILE_SAVEAS, 0, "C:\RecordedVideo.avi")
SendMessage(hWnd, WM_CAP_FILE_SAVEAS, 0, saveName.FileName)
End If
End If
Me.Cursor = System.Windows.Forms.Cursors.Default
btnRecord.Enabled = True
btnStopRecord.Enabled = False
End Sub
' preview
Private Sub btnPreview_Click(ByVal sender As System.Object, ByVal e As System.EventArgs) Handles btnPreview.Click
CamSource = ListBox1.SelectedIndex
previewCamera(PictureBox1)
btnPreview.Enabled = False
btnStopPreview.Enabled = True
End Sub
'stop preview
Private Sub btnStopPreview_Click(ByVal sender As System.Object, ByVal e As System.EventArgs) Handles btnStopPreview.Click
stopPreviewCamera()
btnPreview.Enabled = True
btnStopPreview.Enabled = False
btnCapture.Enabled = False
End Sub
Private Sub btnCapture_Click(ByVal sender As System.Object, ByVal e As System.EventArgs) Handles btnCapture.Click
Dim data As IDataObject
Dim bmap As Image
SendMessage(hWnd, WM_CAP_EDIT_COPY, 0, 0)
data = Clipboard.GetDataObject()
If data.GetDataPresent(GetType(System.Drawing.Bitmap)) Then
bmap = CType(data.GetData(GetType(System.Drawing.Bitmap)), Image)
Me.PictureBox1.Image = bmap
stopPreviewCamera()
Me.btnPreview.Enabled = True
If Me.SaveFileDialog1.ShowDialog = DialogResult.OK Then
bmap.Save(Me.SaveFileDialog1.FileName, Imaging.ImageFormat.Png)
End If
'If Me.SaveFileDialog1.ShowDialog = DialogResult.OK Then
' bmap.Save(Me.SaveFileDialog1.FileName, Imaging.ImageFormat.Bmp)
'End If
previewCamera(PictureBox1)
End If
End Sub
End Class
ขนมเข่ง
ขนมเข่ง กับ วันตรุษจีน
เกิดมาก็เจอกับขนมเข่ง เห็นขนมเข่งมากมายวางเรียงเต็มบ้าน เป็นแบบนี้ทุกปี จำไม่ได้ว่าเลิกทำไปตั้งแต่เมื่อไร สมัยเมื่อเป็นเด็ก ย้อนกลับไปเมื่อราว 30 กว่าปีก่อน พอใกล้ถึงวันตรุษจีนที่ไรที่บ้านจะมีการทำขนมเข่ง เพื่อนำไปแจก มีทั้งคนแถวบ้าน และก็ลูกค้า ซึ่งจะต้องเตรียมการกันก่อนโดยจะเริ่มทำกันก่อนวันตรุษจีนหลายวัน โดยมีป๊า(พ่อ)เป็นโต้โผใหญ่ ส่วนพวกเด็กเล็ก ๆ ก็เป็นลูกมือ ทำกันอย่างสนุกสนาน สมัยนั้นไม่สะดวกสบายเท่ากับสมัยนี้ เริ่มตั้งแต่ต้องไปหาซื้อข้าวเหนียว (ข้าวเหนียวที่ยังไม่ได้นึ่ง) จากนั้นพวกเราก็จะตามป๊าไปโรงทำขนมซึ่งอยู่ไม่ไกลจากบ้านซักเท่าไหร่ (ปัจจุบันโรงทำขนมเจ้านี้ไม่มีแล้ว) นำข้าวเหนียวไปโม่ให้กลายเป็นแป้ง โมหินจะมีลักษณะดังภาพ แต่สมััยนั้นดีหน่อย ติดมอเตอร์ ทำให้บดข้าวเหนียวให้เป็นแป้งได้ไว เวลาโมจะต้ องใส่ข้าวเหนียวกับน้ำสะอาดเพื่อจะได้โมออกมาเป็นแป้ง แล้วก็มีถุงผ้าดิบรองรับไว้ เราจะเริ่มทำกันตอนกลางคืน ก็ใช้เวลาพักใหญ่ ๆ กว่าจะเสร็จ เมื่อเสร็จแล้วแป้งที่ได้ยังไม่สามารถนำมาทำขนมได้ ต้องทำให้น้ำที่ใช้ตอนโม่พร่องออกจากแป้งก่อน วิธีการที่ทำสมัยนั้นคือ ผูกถุงผ้าที่มีน้ำแป้งอยู่ แขวนไว้ที่ขือบ้าน 1 คืน พอวันรุ่งขึ้น แป้งไม่ได้แห้งสนิทซึ่งก็กำลังดี
องใส่ข้าวเหนียวกับน้ำสะอาดเพื่อจะได้โมออกมาเป็นแป้ง แล้วก็มีถุงผ้าดิบรองรับไว้ เราจะเริ่มทำกันตอนกลางคืน ก็ใช้เวลาพักใหญ่ ๆ กว่าจะเสร็จ เมื่อเสร็จแล้วแป้งที่ได้ยังไม่สามารถนำมาทำขนมได้ ต้องทำให้น้ำที่ใช้ตอนโม่พร่องออกจากแป้งก่อน วิธีการที่ทำสมัยนั้นคือ ผูกถุงผ้าที่มีน้ำแป้งอยู่ แขวนไว้ที่ขือบ้าน 1 คืน พอวันรุ่งขึ้น แป้งไม่ได้แห้งสนิทซึ่งก็กำลังดี
จากนั้นป๊าก็จะนำเอากาละมัง (สมัยนั้นกาละมังจะเป็นอะลูมิเนียมใบใหญ่) นำแป้งข้าวเหนียวที่โม่เตรียมไว้ตั้งแต่เมื่อคืนมาใส่ สำหรับส่วนผสมการทำนอกจากแป้งข้าวเหนียวก็จะมี แป้งมัน กับน้ำตาลทรายขาว เราก็เริ่มเทน้ำตาลทรายขาวลงไป ป๊าก็จะคอยนวดแป้งซึ่งเปียกน้ำหมาด ๆ สักพักแป้งที่ผสมกับน้ำตาลก็เริ่มเหลว ระหว่างนั้นป๊าก็จะกวนไปชิมไป ว่าหวานพอดีหรือยัง (ไม่มีการตวงส่วนผสมใด ๆ ทั้งสิ้น) จนได้ที่ แล้วก็ใส่แป้งมัน (ใส่ไม่ต้องมาก) ตอนนั้นก็สงสัย เลยถามป๊าว่าใส่เพื่ออะไร ป๊าก็ตอบมาว่า เพื่อให้ขนมเหนียว นุ่ม ซึ่งก็เป็นจริง เพราะ พอถึงวันตรุษจีนทีไรหมดทุกที บางคนมาขอหรือจองก่อนวันแจกก็มี
หลังจากนว ด กวน ผสมแป้งได้ที่แล้ว เหล่าลูกมือ ก็ต้องเตรียมเข่ง ซึ่งก็คือ กระทงใบตองแห้ง ซื้อมาเยอะมาก แล้วก็มีถ้วยรองเข่ง ซึ่งสมัยก่อนจะทำด้วยอะลูมิเนียม แต่ปัจจุบันเห็นเป็นไม่ไผ่สาน เราก็นำกระทงมาใส่ไว้ในถ้วยรองเข่ง แล้วก็วางเรียงกัน ส่วนคนอื่นก็ทำหน้าที่นำน้ำมันมะพร้าวมาทา (สมัยนั้นยังไม่มีน้ำมันพืชเป็นขวด ๆ แบบสมัยนี้) ทาเพื่อให้เข่งไม่ติดกับขนม จากนั้นพวกเราก็ทำการหยอดแป้งขนมเข่ง ลงในเข่งกันอย่างสนุกสนาน
ด กวน ผสมแป้งได้ที่แล้ว เหล่าลูกมือ ก็ต้องเตรียมเข่ง ซึ่งก็คือ กระทงใบตองแห้ง ซื้อมาเยอะมาก แล้วก็มีถ้วยรองเข่ง ซึ่งสมัยก่อนจะทำด้วยอะลูมิเนียม แต่ปัจจุบันเห็นเป็นไม่ไผ่สาน เราก็นำกระทงมาใส่ไว้ในถ้วยรองเข่ง แล้วก็วางเรียงกัน ส่วนคนอื่นก็ทำหน้าที่นำน้ำมันมะพร้าวมาทา (สมัยนั้นยังไม่มีน้ำมันพืชเป็นขวด ๆ แบบสมัยนี้) ทาเพื่อให้เข่งไม่ติดกับขนม จากนั้นพวกเราก็ทำการหยอดแป้งขนมเข่ง ลงในเข่งกันอย่างสนุกสนาน
ต่อมาต้องนำขนมไปนึ่ง การทำขนมเป็นจำนวนมากคงใช้เตาแก๊ส และซึ็งนึ่งแบบทำครัวตามบ้านคงไม่ทันกิน ที่บ้านก็จะมีกระทะใบใหญ่มาก ๆ เส้นผ่าศูนย์กลางเมตรนึงได้มั้ง พวกเราก็จะหาหินก้อนใหญ่ ๆ มาวางรองกระทะ แล้วก็ใช้ไม้เป็นเชื้อเพลิง เวลาทำก็จะใส่น้ำลงในกระทะ หาไม้มาขัดกันเป็นฐานวางขนม จากนั้นก็จะมีไม้ไผ่สานเป็นวงกลมใหญ่ ๆ เหมือนฝาปิดเข่งฝักมารองจากนั้นก็นำขนมเข่งมาเรียงกันจนเต็ม แล้วก็วางไม้ไผ่สาานวงกลมใหญ่ ๆ ซ้อนไป แล้ววางเข่งขนมไปเป็นชั้น ๆ สูงเกือบ 10 ชั้น จากนั้นก็นำฝาซึ้งยักษ์ สมัยนั้นต้องเรียกว่ายักษ์ เพราะตอนเด็ก ๆ เวลาเล่นซ่อนแอบก็จะเข้าไปแอบอยู่ในนี้ได้อย่างสบาย นำมาครอบขนมไว้เพื่อนึ่งขนมให้สุก
เวลานึงขนมก็จะมีเทคนิคในการนึ่ง โดยผู้เขียนจะเป็นคนคอยควบคุมเวลา สมัยนั้นคงไม่ต้องหานาฬิกาปลุกแบบสมัยนี้ วิธีการของเราก็คือ ใช้ธูป แทนนาฬิกาปลุก ก็ทำการจะธูป แล้วปักไว้ข้าง ๆ เตา เวลาคนเดินไปเดินมาหรือมาที่บ้านก็จะถามว่าจุดไว้บูชาขนมเหรอ เราก็แกล้งตอบว่าใช่ จะให้ขนมอร่อยก็ต้องบูชาขนม แต่จริง ๆ แล้ว มันคือนาฬิกาจับเวลา เวลานึ่งเราก็คอยดูน้ำอย่าให้น้ำแห้งจากกระทะ แล้วก็ดูธูปว่าหมดหรือยัง รอจนธูปหมด พอหมด + อีกสัก 5 นาทีก็นำขนมขึ้นจากเตาได้เลย ขนมก็สุกเรียบร้อย หอมน่ากิน
แต่ยังไม่หมดแค่นั้น เราก็ต้องยกขนมออกมาจากเตา เอาออกจากถ้วย มาเรียงต่อ ๆ กัน แล้วก็นำขนมไปนึ่งต่อ การนึ่งครั้งใหม่ต้องเทน้ำที่นึ่งเก่าออกให้หมดแล้วใส่น้ำใหม่เข้าไปไม่งั้นขนมล๊อตใหม่จะสีเหลืองไม่น่ารับประทาน เราทำกันอย่างนี้กันทั้งวัน ๆ เลย ตั้งแต่เช้ายันมืด เคยนับขนมที่ทำได้ ปี ๆ นึงเป็นพันเข่ง เมื่อนึ่งขนมเสร็จ ขั้นตอนต่อมา ก็คือแต้มจุดสี ก็ไปนำสีผสมอาหารสีแดงมาผสมน้ำ แล้วก็นำตะเกียบมาจุ่มแล้วจิ้มลงบนขนม
ส่วนจะจิ้ม กี่จุดก็ตามสะดวก แรก ๆ สนุก จิ้ม สามจุด ไป ๆ เหลือจุดเดียว เพราะเมื่อย จุดสีมิได้บ่งบอกอะไรหรอกเพราะสมัยนั้นยังไม่มีขนมเข่งหน้ามะพร้าว หน้า ... จิปาถะเหมือนสมัยนี้
ขนมเข่งเป็นขนมที่ไม่หมดอายุง่ายๆ เก็บกันได้เป็นเดือน ๆ หลายครั้งที่ทำก็เก็บส่วนหนึ่งไว้กิน ด้วยความเบื่อมาก ๆ ไม่มีใครกินเลย คาไว้ในบ้านเป็นเดือน ๆ จนราขึ้น สมัยนั้นราไม่เป็นอัตราย ถ้าเป็นปานี้คงไม่มาเขียนบทความนี้ได้หรอก อิๆๆ เวลาหิวหาอะไรกินไม่ได้ก็ใช้ขนมเข่งนี่แหละ หลังจากที่เก็บไว้หลายเดือนลักษณะของขนมจะแข็งโป้กปาหัวแตกได้เลย เราก็ต้องเอาเข่งใบตองออก แล้วล้างน้ำเอาราที่ขึ้นออกให้หมด จากนั้นก็หามีดอีโต้ใหญ่ ๆ มาหั่นให้เป็นชิ้น ๆ บาง ๆ หน่อย แล้วนำขนมนั้นไปทอดกับน้ำมัน กินแสนอร่อย วันใดเจอไข่อยู่ในครัวก็เอาขนมเข่งมาชุบไข่ทอด อร่อยไปทั้งวัน
เวลาเลยมาหลายสิบปี เราก็ทำขนมกันเป็นสิบปี จนจำไม่ได้ว่าเราเลิกทำกันตอนไหน คงเป็นเพราะบ้านเมืองเจริญขึ้น ในกรุงเทพฯ จะหาที่จุดเตาใหญ่ ๆ เอาไม้มาทำฟืนคงยาก แล้วก็เลิกทำไปในที่สุด
ตรุษจีนนี้อย่าลืมหาขนมเข่งมากินสักเข่งน่ะ....
เกิดมาก็เจอกับขนมเข่ง เห็นขนมเข่งมากมายวางเรียงเต็มบ้าน เป็นแบบนี้ทุกปี จำไม่ได้ว่าเลิกทำไปตั้งแต่เมื่อไร สมัยเมื่อเป็นเด็ก ย้อนกลับไปเมื่อราว 30 กว่าปีก่อน พอใกล้ถึงวันตรุษจีนที่ไรที่บ้านจะมีการทำขนมเข่ง เพื่อนำไปแจก มีทั้งคนแถวบ้าน และก็ลูกค้า ซึ่งจะต้องเตรียมการกันก่อนโดยจะเริ่มทำกันก่อนวันตรุษจีนหลายวัน โดยมีป๊า(พ่อ)เป็นโต้โผใหญ่ ส่วนพวกเด็กเล็ก ๆ ก็เป็นลูกมือ ทำกันอย่างสนุกสนาน สมัยนั้นไม่สะดวกสบายเท่ากับสมัยนี้ เริ่มตั้งแต่ต้องไปหาซื้อข้าวเหนียว (ข้าวเหนียวที่ยังไม่ได้นึ่ง) จากนั้นพวกเราก็จะตามป๊าไปโรงทำขนมซึ่งอยู่ไม่ไกลจากบ้านซักเท่าไหร่ (ปัจจุบันโรงทำขนมเจ้านี้ไม่มีแล้ว) นำข้าวเหนียวไปโม่ให้กลายเป็นแป้ง โมหินจะมีลักษณะดังภาพ แต่สมััยนั้นดีหน่อย ติดมอเตอร์ ทำให้บดข้าวเหนียวให้เป็นแป้งได้ไว เวลาโมจะต้
 องใส่ข้าวเหนียวกับน้ำสะอาดเพื่อจะได้โมออกมาเป็นแป้ง แล้วก็มีถุงผ้าดิบรองรับไว้ เราจะเริ่มทำกันตอนกลางคืน ก็ใช้เวลาพักใหญ่ ๆ กว่าจะเสร็จ เมื่อเสร็จแล้วแป้งที่ได้ยังไม่สามารถนำมาทำขนมได้ ต้องทำให้น้ำที่ใช้ตอนโม่พร่องออกจากแป้งก่อน วิธีการที่ทำสมัยนั้นคือ ผูกถุงผ้าที่มีน้ำแป้งอยู่ แขวนไว้ที่ขือบ้าน 1 คืน พอวันรุ่งขึ้น แป้งไม่ได้แห้งสนิทซึ่งก็กำลังดี
องใส่ข้าวเหนียวกับน้ำสะอาดเพื่อจะได้โมออกมาเป็นแป้ง แล้วก็มีถุงผ้าดิบรองรับไว้ เราจะเริ่มทำกันตอนกลางคืน ก็ใช้เวลาพักใหญ่ ๆ กว่าจะเสร็จ เมื่อเสร็จแล้วแป้งที่ได้ยังไม่สามารถนำมาทำขนมได้ ต้องทำให้น้ำที่ใช้ตอนโม่พร่องออกจากแป้งก่อน วิธีการที่ทำสมัยนั้นคือ ผูกถุงผ้าที่มีน้ำแป้งอยู่ แขวนไว้ที่ขือบ้าน 1 คืน พอวันรุ่งขึ้น แป้งไม่ได้แห้งสนิทซึ่งก็กำลังดีจากนั้นป๊าก็จะนำเอากาละมัง (สมัยนั้นกาละมังจะเป็นอะลูมิเนียมใบใหญ่) นำแป้งข้าวเหนียวที่โม่เตรียมไว้ตั้งแต่เมื่อคืนมาใส่ สำหรับส่วนผสมการทำนอกจากแป้งข้าวเหนียวก็จะมี แป้งมัน กับน้ำตาลทรายขาว เราก็เริ่มเทน้ำตาลทรายขาวลงไป ป๊าก็จะคอยนวดแป้งซึ่งเปียกน้ำหมาด ๆ สักพักแป้งที่ผสมกับน้ำตาลก็เริ่มเหลว ระหว่างนั้นป๊าก็จะกวนไปชิมไป ว่าหวานพอดีหรือยัง (ไม่มีการตวงส่วนผสมใด ๆ ทั้งสิ้น) จนได้ที่ แล้วก็ใส่แป้งมัน (ใส่ไม่ต้องมาก) ตอนนั้นก็สงสัย เลยถามป๊าว่าใส่เพื่ออะไร ป๊าก็ตอบมาว่า เพื่อให้ขนมเหนียว นุ่ม ซึ่งก็เป็นจริง เพราะ พอถึงวันตรุษจีนทีไรหมดทุกที บางคนมาขอหรือจองก่อนวันแจกก็มี
หลังจากนว
 ด กวน ผสมแป้งได้ที่แล้ว เหล่าลูกมือ ก็ต้องเตรียมเข่ง ซึ่งก็คือ กระทงใบตองแห้ง ซื้อมาเยอะมาก แล้วก็มีถ้วยรองเข่ง ซึ่งสมัยก่อนจะทำด้วยอะลูมิเนียม แต่ปัจจุบันเห็นเป็นไม่ไผ่สาน เราก็นำกระทงมาใส่ไว้ในถ้วยรองเข่ง แล้วก็วางเรียงกัน ส่วนคนอื่นก็ทำหน้าที่นำน้ำมันมะพร้าวมาทา (สมัยนั้นยังไม่มีน้ำมันพืชเป็นขวด ๆ แบบสมัยนี้) ทาเพื่อให้เข่งไม่ติดกับขนม จากนั้นพวกเราก็ทำการหยอดแป้งขนมเข่ง ลงในเข่งกันอย่างสนุกสนาน
ด กวน ผสมแป้งได้ที่แล้ว เหล่าลูกมือ ก็ต้องเตรียมเข่ง ซึ่งก็คือ กระทงใบตองแห้ง ซื้อมาเยอะมาก แล้วก็มีถ้วยรองเข่ง ซึ่งสมัยก่อนจะทำด้วยอะลูมิเนียม แต่ปัจจุบันเห็นเป็นไม่ไผ่สาน เราก็นำกระทงมาใส่ไว้ในถ้วยรองเข่ง แล้วก็วางเรียงกัน ส่วนคนอื่นก็ทำหน้าที่นำน้ำมันมะพร้าวมาทา (สมัยนั้นยังไม่มีน้ำมันพืชเป็นขวด ๆ แบบสมัยนี้) ทาเพื่อให้เข่งไม่ติดกับขนม จากนั้นพวกเราก็ทำการหยอดแป้งขนมเข่ง ลงในเข่งกันอย่างสนุกสนานต่อมาต้องนำขนมไปนึ่ง การทำขนมเป็นจำนวนมากคงใช้เตาแก๊ส และซึ็งนึ่งแบบทำครัวตามบ้านคงไม่ทันกิน ที่บ้านก็จะมีกระทะใบใหญ่มาก ๆ เส้นผ่าศูนย์กลางเมตรนึงได้มั้ง พวกเราก็จะหาหินก้อนใหญ่ ๆ มาวางรองกระทะ แล้วก็ใช้ไม้เป็นเชื้อเพลิง เวลาทำก็จะใส่น้ำลงในกระทะ หาไม้มาขัดกันเป็นฐานวางขนม จากนั้นก็จะมีไม้ไผ่สานเป็นวงกลมใหญ่ ๆ เหมือนฝาปิดเข่งฝักมารองจากนั้นก็นำขนมเข่งมาเรียงกันจนเต็ม แล้วก็วางไม้ไผ่สาานวงกลมใหญ่ ๆ ซ้อนไป แล้ววางเข่งขนมไปเป็นชั้น ๆ สูงเกือบ 10 ชั้น จากนั้นก็นำฝาซึ้งยักษ์ สมัยนั้นต้องเรียกว่ายักษ์ เพราะตอนเด็ก ๆ เวลาเล่นซ่อนแอบก็จะเข้าไปแอบอยู่ในนี้ได้อย่างสบาย นำมาครอบขนมไว้เพื่อนึ่งขนมให้สุก
เวลานึงขนมก็จะมีเทคนิคในการนึ่ง โดยผู้เขียนจะเป็นคนคอยควบคุมเวลา สมัยนั้นคงไม่ต้องหานาฬิกาปลุกแบบสมัยนี้ วิธีการของเราก็คือ ใช้ธูป แทนนาฬิกาปลุก ก็ทำการจะธูป แล้วปักไว้ข้าง ๆ เตา เวลาคนเดินไปเดินมาหรือมาที่บ้านก็จะถามว่าจุดไว้บูชาขนมเหรอ เราก็แกล้งตอบว่าใช่ จะให้ขนมอร่อยก็ต้องบูชาขนม แต่จริง ๆ แล้ว มันคือนาฬิกาจับเวลา เวลานึ่งเราก็คอยดูน้ำอย่าให้น้ำแห้งจากกระทะ แล้วก็ดูธูปว่าหมดหรือยัง รอจนธูปหมด พอหมด + อีกสัก 5 นาทีก็นำขนมขึ้นจากเตาได้เลย ขนมก็สุกเรียบร้อย หอมน่ากิน
แต่ยังไม่หมดแค่นั้น เราก็ต้องยกขนมออกมาจากเตา เอาออกจากถ้วย มาเรียงต่อ ๆ กัน แล้วก็นำขนมไปนึ่งต่อ การนึ่งครั้งใหม่ต้องเทน้ำที่นึ่งเก่าออกให้หมดแล้วใส่น้ำใหม่เข้าไปไม่งั้นขนมล๊อตใหม่จะสีเหลืองไม่น่ารับประทาน เราทำกันอย่างนี้กันทั้งวัน ๆ เลย ตั้งแต่เช้ายันมืด เคยนับขนมที่ทำได้ ปี ๆ นึงเป็นพันเข่ง เมื่อนึ่งขนมเสร็จ ขั้นตอนต่อมา ก็คือแต้มจุดสี ก็ไปนำสีผสมอาหารสีแดงมาผสมน้ำ แล้วก็นำตะเกียบมาจุ่มแล้วจิ้มลงบนขนม
ส่วนจะจิ้ม กี่จุดก็ตามสะดวก แรก ๆ สนุก จิ้ม สามจุด ไป ๆ เหลือจุดเดียว เพราะเมื่อย จุดสีมิได้บ่งบอกอะไรหรอกเพราะสมัยนั้นยังไม่มีขนมเข่งหน้ามะพร้าว หน้า ... จิปาถะเหมือนสมัยนี้
ขนมเข่งเป็นขนมที่ไม่หมดอายุง่ายๆ เก็บกันได้เป็นเดือน ๆ หลายครั้งที่ทำก็เก็บส่วนหนึ่งไว้กิน ด้วยความเบื่อมาก ๆ ไม่มีใครกินเลย คาไว้ในบ้านเป็นเดือน ๆ จนราขึ้น สมัยนั้นราไม่เป็นอัตราย ถ้าเป็นปานี้คงไม่มาเขียนบทความนี้ได้หรอก อิๆๆ เวลาหิวหาอะไรกินไม่ได้ก็ใช้ขนมเข่งนี่แหละ หลังจากที่เก็บไว้หลายเดือนลักษณะของขนมจะแข็งโป้กปาหัวแตกได้เลย เราก็ต้องเอาเข่งใบตองออก แล้วล้างน้ำเอาราที่ขึ้นออกให้หมด จากนั้นก็หามีดอีโต้ใหญ่ ๆ มาหั่นให้เป็นชิ้น ๆ บาง ๆ หน่อย แล้วนำขนมนั้นไปทอดกับน้ำมัน กินแสนอร่อย วันใดเจอไข่อยู่ในครัวก็เอาขนมเข่งมาชุบไข่ทอด อร่อยไปทั้งวัน
เวลาเลยมาหลายสิบปี เราก็ทำขนมกันเป็นสิบปี จนจำไม่ได้ว่าเราเลิกทำกันตอนไหน คงเป็นเพราะบ้านเมืองเจริญขึ้น ในกรุงเทพฯ จะหาที่จุดเตาใหญ่ ๆ เอาไม้มาทำฟืนคงยาก แล้วก็เลิกทำไปในที่สุด
ตรุษจีนนี้อย่าลืมหาขนมเข่งมากินสักเข่งน่ะ....
17 ธันวาคม 2553
VB.Net One Table Data Entry
ตัวอย่าง การเขียนโปรแกรมป้อนข้อมูลในลักษณะตารางเดียว ซึ่งมีทั้งการสอบถามข้อมูล การแสดงข้อมูล การเพิ่มข้อมูล การลบข้อมูล การแก้ไขข้อมูล และการลบข้อมูล อยู่ในหน้าจอเดียวกัน ตามตัวอย่างในภาพ

ก่อนอื่นสร้างโปรเจกต์ใหม่ โดยตั้งชื่อว่า myAPP
สำหรับวิธีการใส่โค้ดภายใต้ Form1.Designer.vb ให้ทำดังนี้
(ทำเพื่อเราไม่ต้องมาลากวางคอนโทรลต่าง ๆ ตามรูปด้านบน)
ที่ Solution Explorer
- คลิกที่ปุ่ม หมายเลข 1 Show All File
- คลิกที่หมายเลข 2 เพื่อแสดงไฟล์ทั้งหมดของ Form1
- ดับเบิ้ลคลิกที่ไฟล์หมายเลข 3 เพื่อเปิด Source Code ขึ้นมา
จากนั้นนำโค้ดด้านล่างนี้ไปแทนที่โค้ดของเดิม
Source Code -> Form1.Designer.vb
<Global.Microsoft.VisualBasic.CompilerServices.DesignerGenerated()> _
Partial Class Form1
Inherits System.Windows.Forms.Form
'Form overrides dispose to clean up the component list.
<System.Diagnostics.DebuggerNonUserCode()> _
Protected Overrides Sub Dispose(ByVal disposing As Boolean)
Try
If disposing AndAlso components IsNot Nothing Then
components.Dispose()
End If
Finally
MyBase.Dispose(disposing)
End Try
End Sub
'Required by the Windows Form Designer
Private components As System.ComponentModel.IContainer
'NOTE: The following procedure is required by the Windows Form Designer
'It can be modified using the Windows Form Designer.
'Do not modify it using the code editor.
<System.Diagnostics.DebuggerStepThrough()> _
Private Sub InitializeComponent()
Me.txtStudent_ID = New System.Windows.Forms.TextBox()
Me.txtFirstName = New System.Windows.Forms.TextBox()
Me.txtLastName = New System.Windows.Forms.TextBox()
Me.Label1 = New System.Windows.Forms.Label()
Me.Label2 = New System.Windows.Forms.Label()
Me.Label3 = New System.Windows.Forms.Label()
Me.SplitContainer1 = New System.Windows.Forms.SplitContainer()
Me.Label4 = New System.Windows.Forms.Label()
Me.txtSearch = New System.Windows.Forms.TextBox()
Me.dg = New System.Windows.Forms.DataGridView()
Me.btnLast = New System.Windows.Forms.Button()
Me.btnFirst = New System.Windows.Forms.Button()
Me.btnDisplay = New System.Windows.Forms.Button()
Me.btnPrevious = New System.Windows.Forms.Button()
Me.btnNext = New System.Windows.Forms.Button()
Me.btnNew = New System.Windows.Forms.Button()
Me.btnDelete = New System.Windows.Forms.Button()
Me.btnEdit = New System.Windows.Forms.Button()
Me.btnSave = New System.Windows.Forms.Button()
Me.btnCancel = New System.Windows.Forms.Button()
CType(Me.SplitContainer1, System.ComponentModel.ISupportInitialize).BeginInit()
Me.SplitContainer1.Panel1.SuspendLayout()
Me.SplitContainer1.Panel2.SuspendLayout()
Me.SplitContainer1.SuspendLayout()
CType(Me.dg, System.ComponentModel.ISupportInitialize).BeginInit()
Me.SuspendLayout()
'
'txtStudent_ID
'
Me.txtStudent_ID.Location = New System.Drawing.Point(100, 25)
Me.txtStudent_ID.Name = "txtStudent_ID"
Me.txtStudent_ID.Size = New System.Drawing.Size(150, 20)
Me.txtStudent_ID.TabIndex = 1
'
'txtFirstName
'
Me.txtFirstName.Location = New System.Drawing.Point(100, 52)
Me.txtFirstName.Name = "txtFirstName"
Me.txtFirstName.Size = New System.Drawing.Size(236, 20)
Me.txtFirstName.TabIndex = 2
'
'txtLastName
'
Me.txtLastName.Location = New System.Drawing.Point(100, 79)
Me.txtLastName.Name = "txtLastName"
Me.txtLastName.Size = New System.Drawing.Size(236, 20)
Me.txtLastName.TabIndex = 3
'
'Label1
'
Me.Label1.AutoSize = True
Me.Label1.Location = New System.Drawing.Point(36, 28)
Me.Label1.Name = "Label1"
Me.Label1.Size = New System.Drawing.Size(58, 13)
Me.Label1.TabIndex = 4
Me.Label1.Text = "Student ID"
'
'Label2
'
Me.Label2.AutoSize = True
Me.Label2.Location = New System.Drawing.Point(36, 55)
Me.Label2.Name = "Label2"
Me.Label2.Size = New System.Drawing.Size(57, 13)
Me.Label2.TabIndex = 5
Me.Label2.Text = "First Name"
'
'Label3
'
Me.Label3.AutoSize = True
Me.Label3.Location = New System.Drawing.Point(35, 82)
Me.Label3.Name = "Label3"
Me.Label3.Size = New System.Drawing.Size(58, 13)
Me.Label3.TabIndex = 6
Me.Label3.Text = "Last Name"
'
'SplitContainer1
'
Me.SplitContainer1.Location = New System.Drawing.Point(13, 13)
Me.SplitContainer1.Name = "SplitContainer1"
Me.SplitContainer1.Orientation = System.Windows.Forms.Orientation.Horizontal
'
'SplitContainer1.Panel1
'
Me.SplitContainer1.Panel1.BackColor = System.Drawing.SystemColors.ActiveCaption
Me.SplitContainer1.Panel1.Controls.Add(Me.Label4)
Me.SplitContainer1.Panel1.Controls.Add(Me.txtSearch)
Me.SplitContainer1.Panel1.Controls.Add(Me.dg)
Me.SplitContainer1.Panel1.Controls.Add(Me.btnLast)
Me.SplitContainer1.Panel1.Controls.Add(Me.btnFirst)
Me.SplitContainer1.Panel1.Controls.Add(Me.btnDisplay)
Me.SplitContainer1.Panel1.Controls.Add(Me.btnPrevious)
Me.SplitContainer1.Panel1.Controls.Add(Me.btnNext)
'
'SplitContainer1.Panel2
'
Me.SplitContainer1.Panel2.BackColor = System.Drawing.SystemColors.ActiveCaption
Me.SplitContainer1.Panel2.Controls.Add(Me.Label3)
Me.SplitContainer1.Panel2.Controls.Add(Me.txtLastName)
Me.SplitContainer1.Panel2.Controls.Add(Me.Label2)
Me.SplitContainer1.Panel2.Controls.Add(Me.txtStudent_ID)
Me.SplitContainer1.Panel2.Controls.Add(Me.Label1)
Me.SplitContainer1.Panel2.Controls.Add(Me.txtFirstName)
Me.SplitContainer1.Size = New System.Drawing.Size(458, 365)
Me.SplitContainer1.SplitterDistance = 225
Me.SplitContainer1.TabIndex = 0
'
'Label4
'
Me.Label4.AutoSize = True
Me.Label4.Location = New System.Drawing.Point(15, 12)
Me.Label4.Name = "Label4"
Me.Label4.Size = New System.Drawing.Size(58, 13)
Me.Label4.TabIndex = 13
Me.Label4.Text = "Student ID"
'
'txtSearch
'
Me.txtSearch.Location = New System.Drawing.Point(78, 9)
Me.txtSearch.Name = "txtSearch"
Me.txtSearch.Size = New System.Drawing.Size(334, 20)
Me.txtSearch.TabIndex = 0
'
'dg
'
Me.dg.AllowUserToAddRows = False
Me.dg.AllowUserToDeleteRows = False
Me.dg.ColumnHeadersHeightSizeMode = System.Windows.Forms.DataGridViewColumnHeadersHeightSizeMode.AutoSize
Me.dg.Location = New System.Drawing.Point(4, 35)
Me.dg.Name = "dg"
Me.dg.ReadOnly = True
Me.dg.Size = New System.Drawing.Size(451, 149)
Me.dg.TabIndex = 1
'
'btnLast
'
Me.btnLast.Location = New System.Drawing.Point(311, 190)
Me.btnLast.Name = "btnLast"
Me.btnLast.Size = New System.Drawing.Size(60, 23)
Me.btnLast.TabIndex = 6
Me.btnLast.Text = "Last"
Me.btnLast.UseVisualStyleBackColor = True
'
'btnFirst
'
Me.btnFirst.Location = New System.Drawing.Point(113, 190)
Me.btnFirst.Name = "btnFirst"
Me.btnFirst.Size = New System.Drawing.Size(60, 23)
Me.btnFirst.TabIndex = 3
Me.btnFirst.Text = "First"
Me.btnFirst.UseVisualStyleBackColor = True
'
'btnDisplay
'
Me.btnDisplay.Location = New System.Drawing.Point(4, 190)
Me.btnDisplay.Name = "btnDisplay"
Me.btnDisplay.Size = New System.Drawing.Size(58, 23)
Me.btnDisplay.TabIndex = 2
Me.btnDisplay.Text = "Refresh"
Me.btnDisplay.UseVisualStyleBackColor = True
'
'btnPrevious
'
Me.btnPrevious.Location = New System.Drawing.Point(179, 190)
Me.btnPrevious.Name = "btnPrevious"
Me.btnPrevious.Size = New System.Drawing.Size(60, 23)
Me.btnPrevious.TabIndex = 4
Me.btnPrevious.Text = "Previous"
Me.btnPrevious.UseVisualStyleBackColor = True
'
'btnNext
'
Me.btnNext.Location = New System.Drawing.Point(245, 190)
Me.btnNext.Name = "btnNext"
Me.btnNext.Size = New System.Drawing.Size(60, 23)
Me.btnNext.TabIndex = 5
Me.btnNext.Text = "Next"
Me.btnNext.UseVisualStyleBackColor = True
'
'btnNew
'
Me.btnNew.Location = New System.Drawing.Point(17, 384)
Me.btnNew.Name = "btnNew"
Me.btnNew.Size = New System.Drawing.Size(75, 23)
Me.btnNew.TabIndex = 13
Me.btnNew.Text = "New"
Me.btnNew.UseVisualStyleBackColor = True
'
'btnDelete
'
Me.btnDelete.Location = New System.Drawing.Point(177, 384)
Me.btnDelete.Name = "btnDelete"
Me.btnDelete.Size = New System.Drawing.Size(75, 23)
Me.btnDelete.TabIndex = 15
Me.btnDelete.Text = "Delete"
Me.btnDelete.UseVisualStyleBackColor = True
'
'btnEdit
'
Me.btnEdit.Location = New System.Drawing.Point(98, 384)
Me.btnEdit.Name = "btnEdit"
Me.btnEdit.Size = New System.Drawing.Size(75, 23)
Me.btnEdit.TabIndex = 18
Me.btnEdit.Text = "Edit"
Me.btnEdit.UseVisualStyleBackColor = True
'
'btnSave
'
Me.btnSave.Location = New System.Drawing.Point(312, 384)
Me.btnSave.Name = "btnSave"
Me.btnSave.Size = New System.Drawing.Size(75, 23)
Me.btnSave.TabIndex = 15
Me.btnSave.Text = "Save"
Me.btnSave.UseVisualStyleBackColor = True
'
'btnCancel
'
Me.btnCancel.Location = New System.Drawing.Point(393, 384)
Me.btnCancel.Name = "btnCancel"
Me.btnCancel.Size = New System.Drawing.Size(75, 23)
Me.btnCancel.TabIndex = 16
Me.btnCancel.Text = "Cencel"
Me.btnCancel.UseVisualStyleBackColor = True
'
'Form1
'
Me.AutoScaleDimensions = New System.Drawing.SizeF(6.0!, 13.0!)
Me.AutoScaleMode = System.Windows.Forms.AutoScaleMode.Font
Me.ClientSize = New System.Drawing.Size(487, 417)
Me.Controls.Add(Me.btnCancel)
Me.Controls.Add(Me.btnEdit)
Me.Controls.Add(Me.btnSave)
Me.Controls.Add(Me.btnDelete)
Me.Controls.Add(Me.btnNew)
Me.Controls.Add(Me.SplitContainer1)
Me.Name = "Form1"
Me.Text = "Form1"
Me.SplitContainer1.Panel1.ResumeLayout(False)
Me.SplitContainer1.Panel1.PerformLayout()
Me.SplitContainer1.Panel2.ResumeLayout(False)
Me.SplitContainer1.Panel2.PerformLayout()
CType(Me.SplitContainer1, System.ComponentModel.ISupportInitialize).EndInit()
Me.SplitContainer1.ResumeLayout(False)
CType(Me.dg, System.ComponentModel.ISupportInitialize).EndInit()
Me.ResumeLayout(False)
End Sub
Friend WithEvents txtStudent_ID As System.Windows.Forms.TextBox
Friend WithEvents txtFirstName As System.Windows.Forms.TextBox
Friend WithEvents txtLastName As System.Windows.Forms.TextBox
Friend WithEvents Label1 As System.Windows.Forms.Label
Friend WithEvents Label2 As System.Windows.Forms.Label
Friend WithEvents Label3 As System.Windows.Forms.Label
Friend WithEvents SplitContainer1 As System.Windows.Forms.SplitContainer
Friend WithEvents dg As System.Windows.Forms.DataGridView
Friend WithEvents btnDisplay As System.Windows.Forms.Button
Friend WithEvents btnFirst As System.Windows.Forms.Button
Friend WithEvents btnPrevious As System.Windows.Forms.Button
Friend WithEvents btnNext As System.Windows.Forms.Button
Friend WithEvents btnLast As System.Windows.Forms.Button
Friend WithEvents btnNew As System.Windows.Forms.Button
Friend WithEvents txtSearch As System.Windows.Forms.TextBox
Friend WithEvents btnDelete As System.Windows.Forms.Button
Friend WithEvents btnEdit As System.Windows.Forms.Button
Friend WithEvents Label4 As System.Windows.Forms.Label
Friend WithEvents btnSave As System.Windows.Forms.Button
Friend WithEvents btnCancel As System.Windows.Forms.Button
End Class
เขียนคำสั่งภายใต้ไฟล์ Form1.vb
จากนั้นให้ไปดับเบิ้ลคลิกที่ฟอร์ม Form1.vb เพื่อเขียนโค้ดคำสั่งภาษา VB
ให้นำคำสั่งด้านล่างไปแทนคำสั่ง VB เดิมได้เลย
Source Code -> Form1.vb
Imports System.Data
Imports System.Data.SqlClient
Public Class Form1
Private ds As New DataSet()
'private cs = ConfigurationSettings.AppSettings["conMyData"]
Private cs = New SqlConnection("Data Source=.\SQLEXPRESS1;Initial Catalog=MYDATA;Integrated Security=True")
Private da = New SqlDataAdapter()
Private tblStudentBS = New BindingSource() 'สำหรับผูก dataset กับ object
' For Add, Edit Record
Private lNew As Boolean
Private cKey As String
Private Sub Form1_Load(ByVal sender As System.Object, ByVal e As System.EventArgs) Handles MyBase.Load
DisplayData()
'ผูก ds กับ object
tblStudentBS.DataSource = ds.Tables("tblStudent") 'tblStudentBS.DataSource = ds.Tables(0)
txtStudent_ID.DataBindings.Add(New Binding("Text", tblStudentBS, "Student_ID"))
txtFirstName.DataBindings.Add(New Binding("Text", tblStudentBS, "FirstName"))
txtLastName.DataBindings.Add(New Binding("Text", tblStudentBS, "LastName"))
Me.SplitContainer1.Panel2.Enabled = False
Me.btnSave.Enabled = False
Me.btnCancel.Enabled = False
End Sub
Private Sub txtSearch_TextChanged(ByVal sender As System.Object, ByVal e As System.EventArgs) Handles txtSearch.TextChanged
DisplayData()
End Sub
Private Sub btnDisplay_Click(ByVal sender As System.Object, ByVal e As System.EventArgs) Handles btnDisplay.Click
DisplayData()
End Sub
Private Sub btnFirst_Click(ByVal sender As System.Object, ByVal e As System.EventArgs) Handles btnFirst.Click
tblStudentBS.MoveFirst()
dgUpdate()
End Sub
Private Sub btnPrevious_Click(ByVal sender As System.Object, ByVal e As System.EventArgs) Handles btnPrevious.Click
tblStudentBS.MovePrevious()
dgUpdate()
End Sub
Private Sub btnNext_Click(ByVal sender As System.Object, ByVal e As System.EventArgs) Handles btnNext.Click
tblStudentBS.MoveNext()
dgUpdate()
End Sub
Private Sub btnLast_Click(ByVal sender As System.Object, ByVal e As System.EventArgs) Handles btnLast.Click
tblStudentBS.MoveLast()
dgUpdate()
End Sub
Private Sub btnNew_Click(ByVal sender As System.Object, ByVal e As System.EventArgs) Handles btnNew.Click
txtStudent_ID.Text = ""
txtFirstName.Text = ""
txtLastName.Text = ""
lNew = True
onEntry()
End Sub
Private Sub btnEdit_Click(ByVal sender As System.Object, ByVal e As System.EventArgs) Handles btnEdit.Click
Try
cKey = ds.Tables("tblStudent").Rows(tblStudentBS.Position)(0) 'Column 0 is key field
lNew = False
onEntry()
Catch ex As Exception
'
End Try
End Sub
Private Sub onEntry()
SplitContainer1.Panel2.Enabled = True
txtStudent_ID.Focus()
SplitContainer1.Panel1.Enabled = False
btnNew.Enabled = False
btnEdit.Enabled = False
btnDelete.Enabled = False
btnSave.Enabled = True
btnCancel.Enabled = True
End Sub
Private Sub offEntry()
SplitContainer1.Panel1.Enabled = True
txtSearch.Focus()
SplitContainer1.Panel2.Enabled = False
btnNew.Enabled = True
btnEdit.Enabled = True
btnDelete.Enabled = True
btnSave.Enabled = False
btnCancel.Enabled = False
End Sub
Private Sub btnDelete_Click(ByVal sender As System.Object, ByVal e As System.EventArgs) Handles btnDelete.Click
Try
Dim dr As DialogResult
dr = MessageBox.Show("Are Your sure?" & vbLf & "There is no undo once data is deleted", "confirm Deletion", MessageBoxButtons.YesNo)
If dr = DialogResult.Yes Then
da.DeleteCommand = New SqlCommand("DELETE FROM tblStudent WHERE Student_Id = @Student_Id", cs)
da.DeleteCommand.Parameters.Add("@Student_Id", SqlDbType.VarChar).Value = ds.Tables("tblStudent").Rows(tblStudentBS.Position)(0)
cs.Open()
da.DeleteCommand.ExecuteNonQuery()
Else
MessageBox.Show("Cancel Delete")
End If
Catch ex As Exception
'
Finally
cs.Close()
DisplayData()
End Try
End Sub
Private Sub DisplayData()
da.SelectCommand = New SqlCommand("SELECT * FROM tblStudent WHERE Student_id LIKE '%" & txtSearch.Text.Trim.ToString & "%' ORDER BY Student_Id", cs)
ds.Clear()
da.Fill(ds, "tblStudent")
dg.DataSource = tblStudentBS ' dg.DataSource = ds.Tables(0)
End Sub
Private Sub dgUpdate()
dg.ClearSelection()
dg.Rows(tblStudentBS.Position).Selected = True
End Sub
Private Sub btnSave_Click(ByVal sender As System.Object, ByVal e As System.EventArgs) Handles btnSave.Click
If lNew Then
RecordAdd()
Else
RecordEdit()
End If
offEntry()
End Sub
Private Sub btnCancel_Click(ByVal sender As System.Object, ByVal e As System.EventArgs) Handles btnCancel.Click
DisplayData()
If lNew Then
' nothing
Else
' Set the Position property to the results of the Find method.
Dim itemFound As Integer = tblStudentBS.Find("Student_Id", cKey)
tblStudentBS.Position = itemFound
End If
offEntry()
End Sub
Private Sub RecordAdd()
Try
''-------- for show connection ---------
'cs.Open()
'MessageBox.Show(cs.State.ToString())
'cs.Close()
''-------- for show connection ---------
Dim findID As String = txtStudent_ID.Text
da.InsertCommand = New SqlCommand("INSERT INTO tblStudent VALUES(@Student_Id, @FirstName, @LastName)", cs)
da.InsertCommand.Parameters.Add("@Student_Id", SqlDbType.VarChar).Value = txtStudent_ID.Text
da.InsertCommand.Parameters.Add("@FirstName", SqlDbType.VarChar).Value = txtFirstName.Text
da.InsertCommand.Parameters.Add("@LastName", SqlDbType.VarChar).Value = txtLastName.Text
cs.Open()
da.InsertCommand.ExecuteNonQuery()
' Set the Position property to the results of the Find method.
Dim itemFound As Integer = tblStudentBS.Find("Student_Id", findID)
tblStudentBS.Position = itemFound
Catch ex As Exception
MessageBox.Show(ex.Message)
Finally
cs.Close()
DisplayData()
End Try
End Sub
Private Sub RecordEdit()
Dim x As Integer
Try
da.UpdateCommand = New SqlCommand("UPDATE tblStudent SET Student_Id = @Student_Id, FirstName = @FirstName, LastName = @LastName WHERE Student_id = @Student_id_old", cs)
da.UpdateCommand.Parameters.Add("@Student_id", SqlDbType.VarChar).Value = txtStudent_ID.Text
da.UpdateCommand.Parameters.Add("@FirstName", SqlDbType.VarChar).Value = txtFirstName.Text
da.UpdateCommand.Parameters.Add("@LastName", SqlDbType.VarChar).Value = txtLastName.Text
da.UpdateCommand.Parameters.Add("@Student_id_old", SqlDbType.VarChar).Value = cKey 'ds.Tables("tblStudent").Rows(tblStudentBS.Position)(0)
cs.Open()
x = da.UpdateCommand.ExecuteNonQuery()
'
Catch ex As Exception
MessageBox.Show(ex.Message)
Finally
cs.Close()
DisplayData()
'If (x >= 1) Then
' Set the Position property to the results of the Find method.
Dim itemFound As Integer = tblStudentBS.Find("Student_Id", cKey)
tblStudentBS.Position = itemFound
'End If
End Try
End Sub
End Class
Create Database in SQL Server : Database Name = MYDATA
Create Table : Table Name = tblStudent

ก่อนอื่นสร้างโปรเจกต์ใหม่ โดยตั้งชื่อว่า myAPP
สำหรับวิธีการใส่โค้ดภายใต้ Form1.Designer.vb ให้ทำดังนี้
(ทำเพื่อเราไม่ต้องมาลากวางคอนโทรลต่าง ๆ ตามรูปด้านบน)
ที่ Solution Explorer
- คลิกที่ปุ่ม หมายเลข 1 Show All File
- คลิกที่หมายเลข 2 เพื่อแสดงไฟล์ทั้งหมดของ Form1
- ดับเบิ้ลคลิกที่ไฟล์หมายเลข 3 เพื่อเปิด Source Code ขึ้นมา
จากนั้นนำโค้ดด้านล่างนี้ไปแทนที่โค้ดของเดิม
Source Code -> Form1.Designer.vb
<Global.Microsoft.VisualBasic.CompilerServices.DesignerGenerated()> _
Partial Class Form1
Inherits System.Windows.Forms.Form
'Form overrides dispose to clean up the component list.
<System.Diagnostics.DebuggerNonUserCode()> _
Protected Overrides Sub Dispose(ByVal disposing As Boolean)
Try
If disposing AndAlso components IsNot Nothing Then
components.Dispose()
End If
Finally
MyBase.Dispose(disposing)
End Try
End Sub
'Required by the Windows Form Designer
Private components As System.ComponentModel.IContainer
'NOTE: The following procedure is required by the Windows Form Designer
'It can be modified using the Windows Form Designer.
'Do not modify it using the code editor.
<System.Diagnostics.DebuggerStepThrough()> _
Private Sub InitializeComponent()
Me.txtStudent_ID = New System.Windows.Forms.TextBox()
Me.txtFirstName = New System.Windows.Forms.TextBox()
Me.txtLastName = New System.Windows.Forms.TextBox()
Me.Label1 = New System.Windows.Forms.Label()
Me.Label2 = New System.Windows.Forms.Label()
Me.Label3 = New System.Windows.Forms.Label()
Me.SplitContainer1 = New System.Windows.Forms.SplitContainer()
Me.Label4 = New System.Windows.Forms.Label()
Me.txtSearch = New System.Windows.Forms.TextBox()
Me.dg = New System.Windows.Forms.DataGridView()
Me.btnLast = New System.Windows.Forms.Button()
Me.btnFirst = New System.Windows.Forms.Button()
Me.btnDisplay = New System.Windows.Forms.Button()
Me.btnPrevious = New System.Windows.Forms.Button()
Me.btnNext = New System.Windows.Forms.Button()
Me.btnNew = New System.Windows.Forms.Button()
Me.btnDelete = New System.Windows.Forms.Button()
Me.btnEdit = New System.Windows.Forms.Button()
Me.btnSave = New System.Windows.Forms.Button()
Me.btnCancel = New System.Windows.Forms.Button()
CType(Me.SplitContainer1, System.ComponentModel.ISupportInitialize).BeginInit()
Me.SplitContainer1.Panel1.SuspendLayout()
Me.SplitContainer1.Panel2.SuspendLayout()
Me.SplitContainer1.SuspendLayout()
CType(Me.dg, System.ComponentModel.ISupportInitialize).BeginInit()
Me.SuspendLayout()
'
'txtStudent_ID
'
Me.txtStudent_ID.Location = New System.Drawing.Point(100, 25)
Me.txtStudent_ID.Name = "txtStudent_ID"
Me.txtStudent_ID.Size = New System.Drawing.Size(150, 20)
Me.txtStudent_ID.TabIndex = 1
'
'txtFirstName
'
Me.txtFirstName.Location = New System.Drawing.Point(100, 52)
Me.txtFirstName.Name = "txtFirstName"
Me.txtFirstName.Size = New System.Drawing.Size(236, 20)
Me.txtFirstName.TabIndex = 2
'
'txtLastName
'
Me.txtLastName.Location = New System.Drawing.Point(100, 79)
Me.txtLastName.Name = "txtLastName"
Me.txtLastName.Size = New System.Drawing.Size(236, 20)
Me.txtLastName.TabIndex = 3
'
'Label1
'
Me.Label1.AutoSize = True
Me.Label1.Location = New System.Drawing.Point(36, 28)
Me.Label1.Name = "Label1"
Me.Label1.Size = New System.Drawing.Size(58, 13)
Me.Label1.TabIndex = 4
Me.Label1.Text = "Student ID"
'
'Label2
'
Me.Label2.AutoSize = True
Me.Label2.Location = New System.Drawing.Point(36, 55)
Me.Label2.Name = "Label2"
Me.Label2.Size = New System.Drawing.Size(57, 13)
Me.Label2.TabIndex = 5
Me.Label2.Text = "First Name"
'
'Label3
'
Me.Label3.AutoSize = True
Me.Label3.Location = New System.Drawing.Point(35, 82)
Me.Label3.Name = "Label3"
Me.Label3.Size = New System.Drawing.Size(58, 13)
Me.Label3.TabIndex = 6
Me.Label3.Text = "Last Name"
'
'SplitContainer1
'
Me.SplitContainer1.Location = New System.Drawing.Point(13, 13)
Me.SplitContainer1.Name = "SplitContainer1"
Me.SplitContainer1.Orientation = System.Windows.Forms.Orientation.Horizontal
'
'SplitContainer1.Panel1
'
Me.SplitContainer1.Panel1.BackColor = System.Drawing.SystemColors.ActiveCaption
Me.SplitContainer1.Panel1.Controls.Add(Me.Label4)
Me.SplitContainer1.Panel1.Controls.Add(Me.txtSearch)
Me.SplitContainer1.Panel1.Controls.Add(Me.dg)
Me.SplitContainer1.Panel1.Controls.Add(Me.btnLast)
Me.SplitContainer1.Panel1.Controls.Add(Me.btnFirst)
Me.SplitContainer1.Panel1.Controls.Add(Me.btnDisplay)
Me.SplitContainer1.Panel1.Controls.Add(Me.btnPrevious)
Me.SplitContainer1.Panel1.Controls.Add(Me.btnNext)
'
'SplitContainer1.Panel2
'
Me.SplitContainer1.Panel2.BackColor = System.Drawing.SystemColors.ActiveCaption
Me.SplitContainer1.Panel2.Controls.Add(Me.Label3)
Me.SplitContainer1.Panel2.Controls.Add(Me.txtLastName)
Me.SplitContainer1.Panel2.Controls.Add(Me.Label2)
Me.SplitContainer1.Panel2.Controls.Add(Me.txtStudent_ID)
Me.SplitContainer1.Panel2.Controls.Add(Me.Label1)
Me.SplitContainer1.Panel2.Controls.Add(Me.txtFirstName)
Me.SplitContainer1.Size = New System.Drawing.Size(458, 365)
Me.SplitContainer1.SplitterDistance = 225
Me.SplitContainer1.TabIndex = 0
'
'Label4
'
Me.Label4.AutoSize = True
Me.Label4.Location = New System.Drawing.Point(15, 12)
Me.Label4.Name = "Label4"
Me.Label4.Size = New System.Drawing.Size(58, 13)
Me.Label4.TabIndex = 13
Me.Label4.Text = "Student ID"
'
'txtSearch
'
Me.txtSearch.Location = New System.Drawing.Point(78, 9)
Me.txtSearch.Name = "txtSearch"
Me.txtSearch.Size = New System.Drawing.Size(334, 20)
Me.txtSearch.TabIndex = 0
'
'dg
'
Me.dg.AllowUserToAddRows = False
Me.dg.AllowUserToDeleteRows = False
Me.dg.ColumnHeadersHeightSizeMode = System.Windows.Forms.DataGridViewColumnHeadersHeightSizeMode.AutoSize
Me.dg.Location = New System.Drawing.Point(4, 35)
Me.dg.Name = "dg"
Me.dg.ReadOnly = True
Me.dg.Size = New System.Drawing.Size(451, 149)
Me.dg.TabIndex = 1
'
'btnLast
'
Me.btnLast.Location = New System.Drawing.Point(311, 190)
Me.btnLast.Name = "btnLast"
Me.btnLast.Size = New System.Drawing.Size(60, 23)
Me.btnLast.TabIndex = 6
Me.btnLast.Text = "Last"
Me.btnLast.UseVisualStyleBackColor = True
'
'btnFirst
'
Me.btnFirst.Location = New System.Drawing.Point(113, 190)
Me.btnFirst.Name = "btnFirst"
Me.btnFirst.Size = New System.Drawing.Size(60, 23)
Me.btnFirst.TabIndex = 3
Me.btnFirst.Text = "First"
Me.btnFirst.UseVisualStyleBackColor = True
'
'btnDisplay
'
Me.btnDisplay.Location = New System.Drawing.Point(4, 190)
Me.btnDisplay.Name = "btnDisplay"
Me.btnDisplay.Size = New System.Drawing.Size(58, 23)
Me.btnDisplay.TabIndex = 2
Me.btnDisplay.Text = "Refresh"
Me.btnDisplay.UseVisualStyleBackColor = True
'
'btnPrevious
'
Me.btnPrevious.Location = New System.Drawing.Point(179, 190)
Me.btnPrevious.Name = "btnPrevious"
Me.btnPrevious.Size = New System.Drawing.Size(60, 23)
Me.btnPrevious.TabIndex = 4
Me.btnPrevious.Text = "Previous"
Me.btnPrevious.UseVisualStyleBackColor = True
'
'btnNext
'
Me.btnNext.Location = New System.Drawing.Point(245, 190)
Me.btnNext.Name = "btnNext"
Me.btnNext.Size = New System.Drawing.Size(60, 23)
Me.btnNext.TabIndex = 5
Me.btnNext.Text = "Next"
Me.btnNext.UseVisualStyleBackColor = True
'
'btnNew
'
Me.btnNew.Location = New System.Drawing.Point(17, 384)
Me.btnNew.Name = "btnNew"
Me.btnNew.Size = New System.Drawing.Size(75, 23)
Me.btnNew.TabIndex = 13
Me.btnNew.Text = "New"
Me.btnNew.UseVisualStyleBackColor = True
'
'btnDelete
'
Me.btnDelete.Location = New System.Drawing.Point(177, 384)
Me.btnDelete.Name = "btnDelete"
Me.btnDelete.Size = New System.Drawing.Size(75, 23)
Me.btnDelete.TabIndex = 15
Me.btnDelete.Text = "Delete"
Me.btnDelete.UseVisualStyleBackColor = True
'
'btnEdit
'
Me.btnEdit.Location = New System.Drawing.Point(98, 384)
Me.btnEdit.Name = "btnEdit"
Me.btnEdit.Size = New System.Drawing.Size(75, 23)
Me.btnEdit.TabIndex = 18
Me.btnEdit.Text = "Edit"
Me.btnEdit.UseVisualStyleBackColor = True
'
'btnSave
'
Me.btnSave.Location = New System.Drawing.Point(312, 384)
Me.btnSave.Name = "btnSave"
Me.btnSave.Size = New System.Drawing.Size(75, 23)
Me.btnSave.TabIndex = 15
Me.btnSave.Text = "Save"
Me.btnSave.UseVisualStyleBackColor = True
'
'btnCancel
'
Me.btnCancel.Location = New System.Drawing.Point(393, 384)
Me.btnCancel.Name = "btnCancel"
Me.btnCancel.Size = New System.Drawing.Size(75, 23)
Me.btnCancel.TabIndex = 16
Me.btnCancel.Text = "Cencel"
Me.btnCancel.UseVisualStyleBackColor = True
'
'Form1
'
Me.AutoScaleDimensions = New System.Drawing.SizeF(6.0!, 13.0!)
Me.AutoScaleMode = System.Windows.Forms.AutoScaleMode.Font
Me.ClientSize = New System.Drawing.Size(487, 417)
Me.Controls.Add(Me.btnCancel)
Me.Controls.Add(Me.btnEdit)
Me.Controls.Add(Me.btnSave)
Me.Controls.Add(Me.btnDelete)
Me.Controls.Add(Me.btnNew)
Me.Controls.Add(Me.SplitContainer1)
Me.Name = "Form1"
Me.Text = "Form1"
Me.SplitContainer1.Panel1.ResumeLayout(False)
Me.SplitContainer1.Panel1.PerformLayout()
Me.SplitContainer1.Panel2.ResumeLayout(False)
Me.SplitContainer1.Panel2.PerformLayout()
CType(Me.SplitContainer1, System.ComponentModel.ISupportInitialize).EndInit()
Me.SplitContainer1.ResumeLayout(False)
CType(Me.dg, System.ComponentModel.ISupportInitialize).EndInit()
Me.ResumeLayout(False)
End Sub
Friend WithEvents txtStudent_ID As System.Windows.Forms.TextBox
Friend WithEvents txtFirstName As System.Windows.Forms.TextBox
Friend WithEvents txtLastName As System.Windows.Forms.TextBox
Friend WithEvents Label1 As System.Windows.Forms.Label
Friend WithEvents Label2 As System.Windows.Forms.Label
Friend WithEvents Label3 As System.Windows.Forms.Label
Friend WithEvents SplitContainer1 As System.Windows.Forms.SplitContainer
Friend WithEvents dg As System.Windows.Forms.DataGridView
Friend WithEvents btnDisplay As System.Windows.Forms.Button
Friend WithEvents btnFirst As System.Windows.Forms.Button
Friend WithEvents btnPrevious As System.Windows.Forms.Button
Friend WithEvents btnNext As System.Windows.Forms.Button
Friend WithEvents btnLast As System.Windows.Forms.Button
Friend WithEvents btnNew As System.Windows.Forms.Button
Friend WithEvents txtSearch As System.Windows.Forms.TextBox
Friend WithEvents btnDelete As System.Windows.Forms.Button
Friend WithEvents btnEdit As System.Windows.Forms.Button
Friend WithEvents Label4 As System.Windows.Forms.Label
Friend WithEvents btnSave As System.Windows.Forms.Button
Friend WithEvents btnCancel As System.Windows.Forms.Button
End Class
เขียนคำสั่งภายใต้ไฟล์ Form1.vb
จากนั้นให้ไปดับเบิ้ลคลิกที่ฟอร์ม Form1.vb เพื่อเขียนโค้ดคำสั่งภาษา VB
ให้นำคำสั่งด้านล่างไปแทนคำสั่ง VB เดิมได้เลย
Source Code -> Form1.vb
Imports System.Data
Imports System.Data.SqlClient
Public Class Form1
Private ds As New DataSet()
'private cs = ConfigurationSettings.AppSettings["conMyData"]
Private cs = New SqlConnection("Data Source=.\SQLEXPRESS1;Initial Catalog=MYDATA;Integrated Security=True")
Private da = New SqlDataAdapter()
Private tblStudentBS = New BindingSource() 'สำหรับผูก dataset กับ object
' For Add, Edit Record
Private lNew As Boolean
Private cKey As String
Private Sub Form1_Load(ByVal sender As System.Object, ByVal e As System.EventArgs) Handles MyBase.Load
DisplayData()
'ผูก ds กับ object
tblStudentBS.DataSource = ds.Tables("tblStudent") 'tblStudentBS.DataSource = ds.Tables(0)
txtStudent_ID.DataBindings.Add(New Binding("Text", tblStudentBS, "Student_ID"))
txtFirstName.DataBindings.Add(New Binding("Text", tblStudentBS, "FirstName"))
txtLastName.DataBindings.Add(New Binding("Text", tblStudentBS, "LastName"))
Me.SplitContainer1.Panel2.Enabled = False
Me.btnSave.Enabled = False
Me.btnCancel.Enabled = False
End Sub
Private Sub txtSearch_TextChanged(ByVal sender As System.Object, ByVal e As System.EventArgs) Handles txtSearch.TextChanged
DisplayData()
End Sub
Private Sub btnDisplay_Click(ByVal sender As System.Object, ByVal e As System.EventArgs) Handles btnDisplay.Click
DisplayData()
End Sub
Private Sub btnFirst_Click(ByVal sender As System.Object, ByVal e As System.EventArgs) Handles btnFirst.Click
tblStudentBS.MoveFirst()
dgUpdate()
End Sub
Private Sub btnPrevious_Click(ByVal sender As System.Object, ByVal e As System.EventArgs) Handles btnPrevious.Click
tblStudentBS.MovePrevious()
dgUpdate()
End Sub
Private Sub btnNext_Click(ByVal sender As System.Object, ByVal e As System.EventArgs) Handles btnNext.Click
tblStudentBS.MoveNext()
dgUpdate()
End Sub
Private Sub btnLast_Click(ByVal sender As System.Object, ByVal e As System.EventArgs) Handles btnLast.Click
tblStudentBS.MoveLast()
dgUpdate()
End Sub
Private Sub btnNew_Click(ByVal sender As System.Object, ByVal e As System.EventArgs) Handles btnNew.Click
txtStudent_ID.Text = ""
txtFirstName.Text = ""
txtLastName.Text = ""
lNew = True
onEntry()
End Sub
Private Sub btnEdit_Click(ByVal sender As System.Object, ByVal e As System.EventArgs) Handles btnEdit.Click
Try
cKey = ds.Tables("tblStudent").Rows(tblStudentBS.Position)(0) 'Column 0 is key field
lNew = False
onEntry()
Catch ex As Exception
'
End Try
End Sub
Private Sub onEntry()
SplitContainer1.Panel2.Enabled = True
txtStudent_ID.Focus()
SplitContainer1.Panel1.Enabled = False
btnNew.Enabled = False
btnEdit.Enabled = False
btnDelete.Enabled = False
btnSave.Enabled = True
btnCancel.Enabled = True
End Sub
Private Sub offEntry()
SplitContainer1.Panel1.Enabled = True
txtSearch.Focus()
SplitContainer1.Panel2.Enabled = False
btnNew.Enabled = True
btnEdit.Enabled = True
btnDelete.Enabled = True
btnSave.Enabled = False
btnCancel.Enabled = False
End Sub
Private Sub btnDelete_Click(ByVal sender As System.Object, ByVal e As System.EventArgs) Handles btnDelete.Click
Try
Dim dr As DialogResult
dr = MessageBox.Show("Are Your sure?" & vbLf & "There is no undo once data is deleted", "confirm Deletion", MessageBoxButtons.YesNo)
If dr = DialogResult.Yes Then
da.DeleteCommand = New SqlCommand("DELETE FROM tblStudent WHERE Student_Id = @Student_Id", cs)
da.DeleteCommand.Parameters.Add("@Student_Id", SqlDbType.VarChar).Value = ds.Tables("tblStudent").Rows(tblStudentBS.Position)(0)
cs.Open()
da.DeleteCommand.ExecuteNonQuery()
Else
MessageBox.Show("Cancel Delete")
End If
Catch ex As Exception
'
Finally
cs.Close()
DisplayData()
End Try
End Sub
Private Sub DisplayData()
da.SelectCommand = New SqlCommand("SELECT * FROM tblStudent WHERE Student_id LIKE '%" & txtSearch.Text.Trim.ToString & "%' ORDER BY Student_Id", cs)
ds.Clear()
da.Fill(ds, "tblStudent")
dg.DataSource = tblStudentBS ' dg.DataSource = ds.Tables(0)
End Sub
Private Sub dgUpdate()
dg.ClearSelection()
dg.Rows(tblStudentBS.Position).Selected = True
End Sub
Private Sub btnSave_Click(ByVal sender As System.Object, ByVal e As System.EventArgs) Handles btnSave.Click
If lNew Then
RecordAdd()
Else
RecordEdit()
End If
offEntry()
End Sub
Private Sub btnCancel_Click(ByVal sender As System.Object, ByVal e As System.EventArgs) Handles btnCancel.Click
DisplayData()
If lNew Then
' nothing
Else
' Set the Position property to the results of the Find method.
Dim itemFound As Integer = tblStudentBS.Find("Student_Id", cKey)
tblStudentBS.Position = itemFound
End If
offEntry()
End Sub
Private Sub RecordAdd()
Try
''-------- for show connection ---------
'cs.Open()
'MessageBox.Show(cs.State.ToString())
'cs.Close()
''-------- for show connection ---------
Dim findID As String = txtStudent_ID.Text
da.InsertCommand = New SqlCommand("INSERT INTO tblStudent VALUES(@Student_Id, @FirstName, @LastName)", cs)
da.InsertCommand.Parameters.Add("@Student_Id", SqlDbType.VarChar).Value = txtStudent_ID.Text
da.InsertCommand.Parameters.Add("@FirstName", SqlDbType.VarChar).Value = txtFirstName.Text
da.InsertCommand.Parameters.Add("@LastName", SqlDbType.VarChar).Value = txtLastName.Text
cs.Open()
da.InsertCommand.ExecuteNonQuery()
' Set the Position property to the results of the Find method.
Dim itemFound As Integer = tblStudentBS.Find("Student_Id", findID)
tblStudentBS.Position = itemFound
Catch ex As Exception
MessageBox.Show(ex.Message)
Finally
cs.Close()
DisplayData()
End Try
End Sub
Private Sub RecordEdit()
Dim x As Integer
Try
da.UpdateCommand = New SqlCommand("UPDATE tblStudent SET Student_Id = @Student_Id, FirstName = @FirstName, LastName = @LastName WHERE Student_id = @Student_id_old", cs)
da.UpdateCommand.Parameters.Add("@Student_id", SqlDbType.VarChar).Value = txtStudent_ID.Text
da.UpdateCommand.Parameters.Add("@FirstName", SqlDbType.VarChar).Value = txtFirstName.Text
da.UpdateCommand.Parameters.Add("@LastName", SqlDbType.VarChar).Value = txtLastName.Text
da.UpdateCommand.Parameters.Add("@Student_id_old", SqlDbType.VarChar).Value = cKey 'ds.Tables("tblStudent").Rows(tblStudentBS.Position)(0)
cs.Open()
x = da.UpdateCommand.ExecuteNonQuery()
'
Catch ex As Exception
MessageBox.Show(ex.Message)
Finally
cs.Close()
DisplayData()
'If (x >= 1) Then
' Set the Position property to the results of the Find method.
Dim itemFound As Integer = tblStudentBS.Find("Student_Id", cKey)
tblStudentBS.Position = itemFound
'End If
End Try
End Sub
End Class
Create Database in SQL Server : Database Name = MYDATA
Create Table : Table Name = tblStudent
USE [MYDATA] GO CREATE TABLE [dbo].[tblStudent]( [STUDENT_ID] [varchar](13) NOT NULL, [FIRSTNAME] [varchar](50) NULL, [LASTNAME] [varchar](50) NULL, CONSTRAINT [PK_tblStudent] PRIMARY KEY CLUSTERED ( [STUDENT_ID] ASC )WITH (PAD_INDEX = OFF, STATISTICS_NORECOMPUTE = OFF, IGNORE_DUP_KEY = OFF, ALLOW_ROW_LOCKS = ON, ALLOW_PAGE_LOCKS = ON) ON [PRIMARY] ) ON [PRIMARY] GOสวัสดี ขอให้สนุกกับการสร้างฟอร์มป้อนข้อมูล
01 ธันวาคม 2553
VB.Net กับ DataTable
เมื่อกล่าวถึง DataTable ทำให้นึกถึงการติดต่อกับฐานข้อมูล แต่จริง ๆ ตัวมันเองมิได้มีอะไรเกี่ยวข้องกับฐานข้อมูลแม้แต่น้อย มันเป็นแค่เพียงทางผ่าน ผ่านแล้วผ่านไป โดยตัวมันเองจะเก็บข้อมูลไว้ในเมมโมรี หรือหน่วยความจำ เป็นพื้นที่เก็บข้อมูลชั่วคราว ซึ่งจุดนี้เองทำให้เราสามารถใช้ประโยชน์จาก DataTable ได้หลากหลายตามใจปรารถนา
มาทำความรู้จักกับ DataTable กันก่อน
DataTable คือ คลาสตัวหนึ่งที่เก็บไว้ภายใต้เนมสเปสที่ชื่อ System.Data ดังนั้นเวลาจะใช้งาน ต้องทำการ Imports มาก่อนเสมอ
Imports System.Data
ในคลาส DataTable ประกอบไปด้วย property (อยากแปลเป็นภาษาไทยเหมือนกัน) ที่สำคัญสองตัวคือ Columns และ Rows
- Columns คือการประกาศให้ชาวบ้านรู้ว่า เฮ้ย ใน DataTable นี้มีคอลัมน์ชื่อว่าอะไร ประเภทของข้อมูลเป็นอย่างไร เหมือนกับเราสร้างตาราง (Table) แล้วกำหนดคอลัมน์ลงในในตาราง ของฐานข้อมูล
- Rows เป็นส่วนที่ใช้ในการเก็บข้อมูล ซึ่งก็ต้องตรงกับคอลัมน์ที่ประกาศไว้ด้วย
ปุจจฉา แล้วจะสร้าง DataTable จะต้องเขียนคำสั่งอย่างไร ?
วิสัชนา คำสั่งในการสร้าง DataTable ก็ง่ายนิดเดียว ดังนี้
คำสั่งสร้างออบเจ็กต์ DataTable
การสร้างออบเจกต์ของ DataTable แล้วตั้งชื่อตารางว่า "Products"
การกำหนดคอลัมน์และประเภทของข้อมูล
หลังจาาสร้างออบเจกต์ของ DataTable แล้ว ขั้นต่อไปก็ต้องกำหนดคอลัมน์
เช่น เราต้องการสร้างคอลัมน์ภายใต้ DataTable (dt) ที่สร้างไว้จำนวน 3 คอลัมน์ ประกอบด้วย
รหัสสินค้า ชนิดข้อมูลเป็น String, ชื่อสินค้า ชนิดข้อมูลเป็น String , ราคาสินค้า ชนิดข้อมูลเป็นตัวเลขมีทศนิยม
เขียนคำสั่งดังนี้
การเพิ่มแถวข้อมูลเข้าสู่ DataTable
ก่อนอื่นเราต้องประกาศตัวแปร row กำหนดให้เป็นประเภท DataRow ก่อน
จากนั้นก็ทำการเพิ่มข้อมูลแถวใหม่เข้าไป ตามคอลัมน์ที่ได้สร้างไว้ ดังนี้
เราสามารถเขียนได้อีกวิธีในการเพิ่มแถว ลักษณะนี้จะช่วยให้จำนวนบรรทัดลดลง
และเราไม่จำเป็นต้องประกาศตัวแปร Dim row As DataRow เหมือนตัวอย่างการเพิ่มข้อมูลก่อนหน้านี้
การค้นหาข้อมูลใน DataTable ภายใต้คอลัมน์ที่เป็น Primary Key
การนับจำนวนแถวทั้งหมดใน DataTable
เราสามารถนับจำนวนแถวที่มีอยู่ใน DataTable ด้วยคำสั่ง
การก๊อปปี้ DataTable
เราสามารถ copy ข้อมูลพร้อมกับโครงสร้างของ DataTable ได้ด้วยคำสั่ง
แต่ถ้าต้องการเฉพาะ Structure ก็ต้องใช้ เมธอด Clone เช่น
ล้างข้อมูลใน DataTable
การอ่านแถวทีละแถวทั้งหมดใน DataTable
เราสามารถวนลูปแสดงข้อมูลทั้งหมดใน DataTable ด้วยคำสั่ง
การลบแถวใน DataTable
วิธีแรก การลบโดยระบุแถวที่ต้องการลบได้โดยตรง
ออปเจกต์_DataTable.Rows.Remove(แถวที่ต้องการลบ)
เช่น
dt.Rows.Remove(2) ' ลบข้อมูลในแถวที่ 3 -- 0 คือแถวแรก
อีกวิธี คือค้นหาข้อมูล แล้วค่อยลบข้อมูลที่หาพบออก วิธีนี้จะใช้บ่อย
เช่น ต้องการลบข้อมูลรหัส 000002
การปรับปรุงข้อมูลใน DataTable
วิธีแรก การแก้ไขข้อมูลในแถวที่ต้องการ
ออปเจกต์_DataTable.Rows(แถวที่ต้องการลบ).Item(คอลัมน์ที่ต้องการแก้ไข)
เช่น ต้องการแก้ไขขัอมูลในแถวที่ 3 ในคอลัมน์ชื่อ ProductName
dt.Rows(2).Item("ProductName") = "Notebook" ' แก้ไขข้อมูลในแถวที่ 3 -- 0 คือแถวแรก
หรือ ถ้าเรารู้ว่าคอลัมน์ ProductName คือคอลัมน์ลำดับที่เท่าไหร่ก็สามารถระบุเป็นตัวเลขได้ เช่น
dt.Rows(2).Item(1) = "Notebook" ' แก้ไขข้อมูลในคอลัมน์ที่ 2 -- 0 คือคอลัมน์แรก
' (ProductName : อ้างอิงจากตอนสร้าง DataTable)
อีกวิธี คือค้นหาข้อมูล แล้วปรับปรุงข้อมูลในแถวที่เราค้นหาพบ วิธีนี้จะใช้บ่อยอีกเช่นกัน
เช่น ค้นหารหัสสินค้า 000002 และแก้ไขข้อมูลชื่อสินค้าเป็น "UPS"
การหาแถวที่มีการปรับปรุงใน DataTable
เวลาเราทำการปรับปรุงข้อมูลใน DataTable เราอาจมีความจำเป็นต้องการนำข้อมูลเหล่านั้นไปใช้ประโยชน์ ไม่ว่าจะเป็นนำไปปรับปรุงในตาราง SQL Server หรือ อื่น ๆ ๆ ๆ
--- *** ยังไม่จบ *** ---
มาทำความรู้จักกับ DataTable กันก่อน
DataTable คือ คลาสตัวหนึ่งที่เก็บไว้ภายใต้เนมสเปสที่ชื่อ System.Data ดังนั้นเวลาจะใช้งาน ต้องทำการ Imports มาก่อนเสมอ
Imports System.Data
ในคลาส DataTable ประกอบไปด้วย property (อยากแปลเป็นภาษาไทยเหมือนกัน) ที่สำคัญสองตัวคือ Columns และ Rows
- Columns คือการประกาศให้ชาวบ้านรู้ว่า เฮ้ย ใน DataTable นี้มีคอลัมน์ชื่อว่าอะไร ประเภทของข้อมูลเป็นอย่างไร เหมือนกับเราสร้างตาราง (Table) แล้วกำหนดคอลัมน์ลงในในตาราง ของฐานข้อมูล
- Rows เป็นส่วนที่ใช้ในการเก็บข้อมูล ซึ่งก็ต้องตรงกับคอลัมน์ที่ประกาศไว้ด้วย
ปุจจฉา แล้วจะสร้าง DataTable จะต้องเขียนคำสั่งอย่างไร ?
วิสัชนา คำสั่งในการสร้าง DataTable ก็ง่ายนิดเดียว ดังนี้
คำสั่งสร้างออบเจ็กต์ DataTable
การสร้างออบเจกต์ของ DataTable แล้วตั้งชื่อตารางว่า "Products"
Dim dt As New Data.DataTable("Products") การกำหนดคอลัมน์และประเภทของข้อมูล
หลังจาาสร้างออบเจกต์ของ DataTable แล้ว ขั้นต่อไปก็ต้องกำหนดคอลัมน์
เช่น เราต้องการสร้างคอลัมน์ภายใต้ DataTable (dt) ที่สร้างไว้จำนวน 3 คอลัมน์ ประกอบด้วย
รหัสสินค้า ชนิดข้อมูลเป็น String, ชื่อสินค้า ชนิดข้อมูลเป็น String , ราคาสินค้า ชนิดข้อมูลเป็นตัวเลขมีทศนิยม
เขียนคำสั่งดังนี้
dt.Columns.Add("ProductCode", GetType(System.String))
dt.Columns.Add("ProductName", GetType(System.String))
dt.Columns.Add("ProductPrice", GetType(System.Decimal))
' กำหนดให้ ProductCode มีค่าไม่ซ้ำกัน และเป็น Primary Key
dt.Columns( "ProductCode").Unique = true
dt.PrimaryKey = New DataColumn() { dt.Columns("ProductCode") }
การเพิ่มแถวข้อมูลเข้าสู่ DataTable
ก่อนอื่นเราต้องประกาศตัวแปร row กำหนดให้เป็นประเภท DataRow ก่อน
Dim row As DataRow
จากนั้นก็ทำการเพิ่มข้อมูลแถวใหม่เข้าไป ตามคอลัมน์ที่ได้สร้างไว้ ดังนี้
row = dt.NewRow()
row.Item("ProductCode") = "000001"
row.Item("ProductName") = "Computer Note Book"
row.Item("Productprice") = 25600.00
dt.Row.Add(row)
หากมีแถวอื่น ๆ อีกก็ทำลักษณะเดียวกัน เช่นrow = dt.NewRow()
row.Item("ProductCode") = "000002"
row.Item("ProductName") = "Laser Jet Printer"
row.Item("Productprice") = 3000.00
dt.Row.Add(row)
เราสามารถเขียนได้อีกวิธีในการเพิ่มแถว ลักษณะนี้จะช่วยให้จำนวนบรรทัดลดลง
และเราไม่จำเป็นต้องประกาศตัวแปร Dim row As DataRow เหมือนตัวอย่างการเพิ่มข้อมูลก่อนหน้านี้
dt.Rows.Add(New Object() {"000003", "Web Camera", 450.00})
การค้นหาข้อมูลใน DataTable ภายใต้คอลัมน์ที่เป็น Primary Key
Dim s As String = "000002" 'ข้อมูลที่จะค้นหา
Dim foundRow As DataRow = dt.Rows.Find(s)
If foundRow IsNot Nothing Then
MessageBox.Show(foundRow(0).ToString() & " " & foundRow(1).ToString() & " " & foundRow(2).ToString())
Else
MessageBox.Show("A row with the primary key of " & s & " could not be found")
End If
สำหรับการค้นหา เราสามารถใส่ได้ทั้งตัวอักษรพิมพ์ใหญ่หรือพิมพ์เล็กก็ได้ จะได้ค่าเหมือนกันการนับจำนวนแถวทั้งหมดใน DataTable
เราสามารถนับจำนวนแถวที่มีอยู่ใน DataTable ด้วยคำสั่ง
Dim TotRows As Integer TotRows = dt.Rows.Count
การก๊อปปี้ DataTable
เราสามารถ copy ข้อมูลพร้อมกับโครงสร้างของ DataTable ได้ด้วยคำสั่ง
....
Dim dt1 As New Data.DataTable("Products_new")
dt1 = dt.Copy()
แต่ถ้าต้องการเฉพาะ Structure ก็ต้องใช้ เมธอด Clone เช่น
....
Dim dt1 As New Data.DataTable("Products_new")
dt1 = dt.Clone() 'Add New Row
dt.Rows.Add(New Object() {"000003", "Web Camera", 450.00})ล้างข้อมูลใน DataTable
Dim dt1 As New Data.DataTable("Products_new")dt1 = dt.Clone()
'Add New Row
dt.Rows.Add(New Object() {"000003", "Web Camera", 450.00})
...'ทำการล้างข้อมูล ของตาราง Products_New ซึ่งอยู่ภายใต้ dt1
dt1.Clear()
การอ่านแถวทีละแถวทั้งหมดใน DataTable
เราสามารถวนลูปแสดงข้อมูลทั้งหมดใน DataTable ด้วยคำสั่ง
Dim rows() As DataRow = dt.Select()
Dim i As Integer
For i = 0 To rows.GetUpperBound(0)
Messagebox.Show( (rows(i)("ProductCode")) & " " & _
(rows(i)("ProductName")) & " " & _
(rows(i)("Productprice"))) ' or
Messagebox.Show( (rows(i)(0)) & " " & _
(rows(i)(1)) & " " & _
(rows(i)(2))) Next i
การลบแถวใน DataTable
วิธีแรก การลบโดยระบุแถวที่ต้องการลบได้โดยตรง
ออปเจกต์_DataTable.Rows.Remove(แถวที่ต้องการลบ)
เช่น
dt.Rows.Remove(2) ' ลบข้อมูลในแถวที่ 3 -- 0 คือแถวแรก
อีกวิธี คือค้นหาข้อมูล แล้วค่อยลบข้อมูลที่หาพบออก วิธีนี้จะใช้บ่อย
เช่น ต้องการลบข้อมูลรหัส 000002
'Delete
Dim s As String = "000002" 'ข้อมูลที่จะค้นหา
Dim foundRow As DataRow = dt.Rows.Find(s)
If foundRow IsNot Nothing Then
If MessageBox.Show("ต้องการลบรายการ" & (foundRow(0).ToString() & _
" " & foundRow(1).ToString() & _
" " & foundRow(2).ToString()), _
"ยืนยัน", MessageBoxButtons.YesNo) = Windows.Forms.DialogResult.Yes Then
dt.Rows.Remove(foundRow) ' ลบข้อมูล จากแถวที่หาพบ
' ลบเรียบร้อย
' With Me.DataGridView1 ' แสดงสีสลับแถว
' .RowsDefaultCellStyle.BackColor = Color.Azure
' .AlternatingRowsDefaultCellStyle.BackColor = Color.White
' End With
' DataGridView1.DataSource = dt ' นำข้อมูลไปแสดงใน DataGridView ใหม่
End If
Else
MessageBox.Show("A row with the primary key of " & s & " could not be found")
End If
การปรับปรุงข้อมูลใน DataTable
วิธีแรก การแก้ไขข้อมูลในแถวที่ต้องการ
ออปเจกต์_DataTable.Rows(แถวที่ต้องการลบ).Item(คอลัมน์ที่ต้องการแก้ไข)
เช่น ต้องการแก้ไขขัอมูลในแถวที่ 3 ในคอลัมน์ชื่อ ProductName
dt.Rows(2).Item("ProductName") = "Notebook" ' แก้ไขข้อมูลในแถวที่ 3 -- 0 คือแถวแรก
หรือ ถ้าเรารู้ว่าคอลัมน์ ProductName คือคอลัมน์ลำดับที่เท่าไหร่ก็สามารถระบุเป็นตัวเลขได้ เช่น
dt.Rows(2).Item(1) = "Notebook" ' แก้ไขข้อมูลในคอลัมน์ที่ 2 -- 0 คือคอลัมน์แรก
' (ProductName : อ้างอิงจากตอนสร้าง DataTable)
อีกวิธี คือค้นหาข้อมูล แล้วปรับปรุงข้อมูลในแถวที่เราค้นหาพบ วิธีนี้จะใช้บ่อยอีกเช่นกัน
เช่น ค้นหารหัสสินค้า 000002 และแก้ไขข้อมูลชื่อสินค้าเป็น "UPS"
'Search and Replace
Dim s As String = "000002" 'ข้อมูลที่จะค้นหา
Dim foundRow As DataRow = dt.Rows.Find(s)
If foundRow IsNot Nothing Then
foundRow.Item("ProductName") = "UPS"
'หรือ -- dt.Rows.Find(s).Item("ProductName) = "UPS"
End If
Else
MessageBox.Show("A row with the primary key of " & s & " could not be found")
End If
การหาแถวที่มีการปรับปรุงใน DataTable
เวลาเราทำการปรับปรุงข้อมูลใน DataTable เราอาจมีความจำเป็นต้องการนำข้อมูลเหล่านั้นไปใช้ประโยชน์ ไม่ว่าจะเป็นนำไปปรับปรุงในตาราง SQL Server หรือ อื่น ๆ ๆ ๆ
--- *** ยังไม่จบ *** ---
30 พฤศจิกายน 2553
VB.Net กับ Lambda
คุณสามารถเขียนฟังก์ชัน (function) หรือ ซับรูทีน (sub) ภายใต้นิพจน์คำสั่ง (expression) lambda ได้อย่างง่าย ๆ เหมือนกับการกำหนดตัวแปร ซึ่งเราสามารถเขียนไว้ภายใต้ ฟังก์ชัน หรือ เมธอด ที่มีอยู่แล้ว
การเขียนฟังก์ชันหรือซับรูทีนในนิพจน์คำสั่ง Lambda เราไม่ต้องตั้งชื่อให้กับฟังก์ชัน หรือ เมธอด ซึ่งก็เป็นข้อดีอีกอย่างหนึ่ง
สำหรับวิธีการ จะขอยกตัวอย่างเปรียบเทียบระหว่าง การเขียนฟังก์ชัน ธรรมดา กับ การเขียนแบบ lambda
ตัวอย่าง ฟังก์ชันการหา Factorial
ตัวอย่าง ฟังก์ชันการหา Factorial โดยเขียนแบบนิพจน์คำสั่ง Lambda
การเขียนฟังก์ชันหรือซับรูทีนในนิพจน์คำสั่ง Lambda เราไม่ต้องตั้งชื่อให้กับฟังก์ชัน หรือ เมธอด ซึ่งก็เป็นข้อดีอีกอย่างหนึ่ง
สำหรับวิธีการ จะขอยกตัวอย่างเปรียบเทียบระหว่าง การเขียนฟังก์ชัน ธรรมดา กับ การเขียนแบบ lambda
ตัวอย่าง ฟังก์ชันการหา Factorial
Module Module1
Sub Main()
Dim nResult AS Long
nResult = Factorial(5)
Console.WriteLine(nResult) 'ค่าที่ได้คือ 120
End Sub
Function Factorial(ByVal number As Long) As Long
If number <= 1 Then
Return (1)
Else
Return number * Factorial(number - 1)
End If
End Function
End Module
ตัวอย่าง ฟังก์ชันการหา Factorial โดยเขียนแบบนิพจน์คำสั่ง Lambda
Module Module1
Sub Main()
Dim nResult As Func(Of Long, Long) = Function(number As Long)
If number <= 1 Then
Return (1)
Else
Return number * nResult(number - 1)
End If
End Function
Console.WriteLine(nResult.Invoke(5)) 'ค่าที่ได้คือ 120
End Sub
End Module
26 พฤศจิกายน 2553
VB.Net จับ Form ใส่ SplitContainer
จับปูใส่กระด้ง กับ จับฟอร์มใส่ splitContainer เหมือนกันหรือไม่ ?
คงไม่เหมือนกันเพราะปูสามารถเดินหลุดออกจากกระด้งได้
แต่ ฟอร์มมันจะหลุดออกจาก SplitContainer ไม่ได้
อ่านไปอ่านมาก็คงจะแปลกใจ ว่าทำไมถึงต้องมาจับฟอร์มใส่ไว้ใน SplitContainer
แต่เมื่ออ่านบทความนี้ แล้วทำตามจนสำเร็จ ก็คงจะไม่แปลกใจว่าทำไมเราจะต้องจับฟอร์มให้มันมาอยู่ใน SplitContainer
เพราะเหตุเหรอ ก็อยากให้มันมาอยู่ในนี้ ยิ่งอ่านยิ่งงงใช่ไหม งั้นมาเริ่มทำกันเลยดีกว่า







คงไม่เหมือนกันเพราะปูสามารถเดินหลุดออกจากกระด้งได้
แต่ ฟอร์มมันจะหลุดออกจาก SplitContainer ไม่ได้
อ่านไปอ่านมาก็คงจะแปลกใจ ว่าทำไมถึงต้องมาจับฟอร์มใส่ไว้ใน SplitContainer
แต่เมื่ออ่านบทความนี้ แล้วทำตามจนสำเร็จ ก็คงจะไม่แปลกใจว่าทำไมเราจะต้องจับฟอร์มให้มันมาอยู่ใน SplitContainer
เพราะเหตุเหรอ ก็อยากให้มันมาอยู่ในนี้ ยิ่งอ่านยิ่งงงใช่ไหม งั้นมาเริ่มทำกันเลยดีกว่า
1. เปิด Visual Studio 20xx จากนั้นคลิกเลือก New Project.... เลือก Visual Basic -> Windows -> Windows Forms Application ที่ช่อง Name ป้อน myFormSplitContainer

2. ที่ฟอร์ม Designer ของ form1 ให้ตกแตงฟอร์มตามตัวอย่าง

- ลาก MenuStrip มาวางไว้ที่ฟอร์ม แล้วใส่รายการตามภาพด้านบน - ลาก SplitContainer มาวางไว้ที่ฟอร์ม - ลาก TreeView มาวางไว้ที่ SplitContainer ฝั่งด้านซ้าย (panel 1) แล้วจัดให้สวยงาม - ให้กำหนด Property ของฟอร์ม ชื่อ IsMdiContainer กำหนดให้เป็น True
3. ที่ TreeView ให้คลิกที่แถบมุมบนด้านขวาเพื่อเปิดเมนู แล้วเลือก Edit Nodes... - ทำการเพิ่ม Node เข้าไปโดยคลิกที่ Add Root หรือ Add Child

4. จากนั้นไปที่เมนู ดับเบิ้ลคลิกที่รายการเมนูชื่อ "เปิดฟอร์ม 1" (จะเข้าหน้าต่างเขียนคำสั่ง)

ให้เขียนคำสั่ง ดังนี้
Private Sub เปดฟอรม1ToolStripMenuItem_Click(ByVal sender As System.Object, _
ByVal e As System.EventArgs) Handles เปดฟอรม1ToolStripMenuItem.Click
If myFindForm("form2") = False Then
Dim frm As Form2
frm = New Form2
frm.TopLevel = False
frm.Parent = Me.SplitContainer1.Panel2
frm.Show()
frm.BringToFront()
End If
End Sub
Function myFindForm(ByVal frm As String) As Boolean
For Each ctl As Control In Me.SplitContainer1.Panel2.Controls
If ctl.Name.ToUpper = frm.ToUpper Then
ctl.Show()
ctl.BringToFront()
Return True
End If
Next
Return False
End Function
5. ให้ทำการสร้างฟอร์มขึ้นมาใหม่อีก 1 ฟอร์ม โดยกดปุ่ม Ctrl + Shift + A
จากนั้นคลิกที่ Windows Form -> Windows Form แล้วตั้งชื่อฟอร์มว่า Form2.vb ดังภาพ

6. ตกแต่งหน้าจอของฟอร์ม form2.vb ตามชอบใจ หรือจะเลียนแบบ ตามภาพด้านล่าง

7. ทำการ run โปรแกรมที่เขียนไว้โดยกดปุ่ม F5 จากนั้นก็ทดสอบเลือกเมนู ฟอร์ม -> เปิดฟอร์ม 1 ก็จะได้ผลลัพธ์ดังภาพ

ถ้าหากผู้อ่านทำตามขั้นตอนมาถึงจนได้ผลลัพธ์ที่เห็นดังภาพ ก็คงหมดข้อสงสัยว่าทำไม่ต้องจับฟอร์มใส่ SplitContainer โชคดี มีวิธีใช้ฟอร์มแบบใหม่ ๆ
31 ตุลาคม 2553
VB.Net QueryUnload หายไปไหน
คุณคงเคยใช้ปุ่ม X ที่อยู่มุมขวาของฟอร์มเพื่อทำการปิดฟอร์มใช่หรือเปล่า
แต่โปรแกรมเมอร์น้อยคนนักที่เขียนโปรแกรมเพื่อคุมการปิดฟอร์มจากปุ่มนี้
ในอดีต หากใช้ Visual Basic 6 , Microsoft Access , Visual FoxPro
ก็จะมีอีเวนต์ชื่อ QueryUnload เพื่อใช้ในการเขียนคำสั่งเพื่อควบคุมการปิดฟอร์มจากการกดปุ่ม X (close)

ใน VB.Net อีเวนต์ชื่อ QueryUnload หายไป มันหายไปไหน แล้วทำไม่ถึงหายไป ?????
ไม่ ๆ มันไม่ได้หายไปไหน ใน VB.Net รวมถึงตระกูล .NET ได้เปลี่ยนไปใช้อีเวนต์ชื่อ FormClosing
ดังนั้นเราก็สามารถเขียนควบคุมการปิดฟอร์มด้วยปุ่ม X (close) ได้แล้ว ดังตัวอย่าง
จากตัวอย่างข้างต้น เวลามีใครมากดปุ่ม X (close) ก็จะมี Messagebox มาถามยืนยันว่าจะปิดฟอร์มหรือไม่
สำหรับบทเรียนนี้ก็จบเพียงเท่านี้ สวัสดีราตรีสวัสดิ์
แต่โปรแกรมเมอร์น้อยคนนักที่เขียนโปรแกรมเพื่อคุมการปิดฟอร์มจากปุ่มนี้
ในอดีต หากใช้ Visual Basic 6 , Microsoft Access , Visual FoxPro
ก็จะมีอีเวนต์ชื่อ QueryUnload เพื่อใช้ในการเขียนคำสั่งเพื่อควบคุมการปิดฟอร์มจากการกดปุ่ม X (close)

ใน VB.Net อีเวนต์ชื่อ QueryUnload หายไป มันหายไปไหน แล้วทำไม่ถึงหายไป ?????
ไม่ ๆ มันไม่ได้หายไปไหน ใน VB.Net รวมถึงตระกูล .NET ได้เปลี่ยนไปใช้อีเวนต์ชื่อ FormClosing
ดังนั้นเราก็สามารถเขียนควบคุมการปิดฟอร์มด้วยปุ่ม X (close) ได้แล้ว ดังตัวอย่าง
Private Sub frmMember_FormClosing(ByVal sender As Object, _
ByVal e As System.Windows.Forms.FormClosingEventArgs) _
Handles Me.FormClosing
If MessageBox.Show("ต้องการยกเลิกหน้าจอหรือไม่", "ยืนยัน", _
MessageBoxButtons.YesNo, MessageBoxIcon.Question, _
MessageBoxDefaultButton.Button2) = Windows.Forms.DialogResult.No Then
e.Cancel = True
End If
End Sub
จากตัวอย่างข้างต้น เวลามีใครมากดปุ่ม X (close) ก็จะมี Messagebox มาถามยืนยันว่าจะปิดฟอร์มหรือไม่
สำหรับบทเรียนนี้ก็จบเพียงเท่านี้ สวัสดีราตรีสวัสดิ์
17 ตุลาคม 2553
Visual Studio Tips
ทิปเล็ก ๆ กับ Keyboard Shortcut บน Visual Studio
- CTRL + K , C กำหนดคอมเมนต์ Insert Comment
- CTRL + K , U ยกเลิกกำหนดคอมเมนต์ Remove Comment
- CTRL + U ตัวอักษรเล็ก Lower Case
- CTRL + SHIFT + U ตัวอักษรใหญ่ Upper Case
- CTRL + SHIFT + W เลือกคำม Select Word
- F2 แสดง Object Browser มีประโยชน์ มาก ๆ เวลาหาสิ่งที่ต้องการ
- ALT + SHIFT + ENTER ขยายหน้าจอเขียนคำสั่ง Maximize Program Editor
- เมนู Tools | Options | Text Editor | Basic หรือ C# | Editor | Line numbers แสดง Line Number
- CTRL + M , L ย่อขยายบล๊อกคำสั่ง Fold/Unfold all regions
- CTRL + SHIFT + A Add New Item
- CTRL + SHIFT + B Build Project
- ? + TAB Insert Snippet
- CTRL + SPACE Show Snippet
- CTRL + J Show IntelliSense®
Download Poster ได้ที่
http://www.microsoft.com/downloads/en/details.aspx?FamilyID=92ced922-d505-457a-8c9c-84036160639f
VB.Net 2010 sample
http://code.msdn.microsoft.com/vb2010samples/Release/ProjectReleases.aspx?ReleaseId=4174
ป้อนข้อมูลเฉพาะตัวเลข Type numeric only
การลบแถวใน DataGridView
- CTRL + K , C กำหนดคอมเมนต์ Insert Comment
- CTRL + K , U ยกเลิกกำหนดคอมเมนต์ Remove Comment
- CTRL + U ตัวอักษรเล็ก Lower Case
- CTRL + SHIFT + U ตัวอักษรใหญ่ Upper Case
- CTRL + SHIFT + W เลือกคำม Select Word
- F2 แสดง Object Browser มีประโยชน์ มาก ๆ เวลาหาสิ่งที่ต้องการ
- ALT + SHIFT + ENTER ขยายหน้าจอเขียนคำสั่ง Maximize Program Editor
- เมนู Tools | Options | Text Editor | Basic หรือ C# | Editor | Line numbers แสดง Line Number
- CTRL + M , L ย่อขยายบล๊อกคำสั่ง Fold/Unfold all regions
- CTRL + SHIFT + A Add New Item
- CTRL + SHIFT + B Build Project
- ? + TAB Insert Snippet
- CTRL + SPACE Show Snippet
- CTRL + J Show IntelliSense®
Download Poster ได้ที่
http://www.microsoft.com/downloads/en/details.aspx?FamilyID=92ced922-d505-457a-8c9c-84036160639f
VB.Net 2010 sample
http://code.msdn.microsoft.com/vb2010samples/Release/ProjectReleases.aspx?ReleaseId=4174
ป้อนข้อมูลเฉพาะตัวเลข Type numeric only
If Char.IsNumber(e.KeyChar)=False Then
e.handled=True
End If
การลบแถวใน DataGridView
แบบที่ 1 - กรณีที่เลือกหลาย ๆ แถวแล้วลบ
For Each row As DataGridViewRow In DataGridView1.SelectedRows
DataGridView1.Rows.Remove(row)
Next
แบบที่ 2 - ลบแถวปัจจุบัน อยู่แถวไหนก็ลบแถวนั้น
DataGridView1.Rows.Remove(DataGridView1.CurrentRow)
29 กันยายน 2553
VB.Net Class Episode 2 การสร้างคลาส
VB.Net Class Episode 1 ซึ่งเป็นภาคแรก เราได้เรียนรู้การสร้างคอนโทรลคลาส แล้วลากมาวางไว้ที่ฟอร์ม (ถ้ายังไม่ได้อ่าน กรุณากลับไปอ่านโดยด่วน http://kasem-mesak.blogspot.com/2010/09/vbnet-class-epsode-1.html)
แต่มีคลาสอีกตัวที่อยู่นอกเหนือคอรโทรคลาส ซึ่งก็คือ ฟอร์ม ถ้าเราจะทำเป็นคลาส แล้วให้ฟอร์มอื่นสืบทอดไปใช้งานอีกทอดหนึ่ง ทำอย่างไรบทความนี้มีคำตอบ






แต่มีคลาสอีกตัวที่อยู่นอกเหนือคอรโทรคลาส ซึ่งก็คือ ฟอร์ม ถ้าเราจะทำเป็นคลาส แล้วให้ฟอร์มอื่นสืบทอดไปใช้งานอีกทอดหนึ่ง ทำอย่างไรบทความนี้มีคำตอบ
การสร้าง Sub Class ของ Form
1. เปิด Visual Studio 20xx จากนั้นคลิกเลือก New Project....
เลือก Visual Basic -> Windows -> Windows Forms Application
ที่ช่อง Name ป้อน myFormClass

2. ที่ฟอร์ม Designer ให้ตกแตงฟอร์มตามตัวอย่าง

3. ทำการบันทึก โดยไปที่เมนู File -> Save All
ช่อง Name ป้อน myFormClass
ช่อง Location ป้อน D:\VBNET_CLASS
ช่อง Solution Name ป้อน myFormClass

4. จากนั้นให้ไปคลิกเมาส์ปุ่มขวาที่ ชื่อ myFormClass เลือก Properties
ที่แทป Application ปลี่ยนค่าใน Application type เป็น Class Library

5. ทำการ Build โปรเจกต์ให้เป็นไฟล์ DLL โดยไปที่เมนู Build -> Build myFormClass
( จะได้ไฟล์ myFormClass.dll อยู่ในโฟลด์เดอร์
D:\VBNET_CLSS\myFormClass\myFormClass\bin\Debug )
การนำ sub Class ของฟอร์มไปใช้
1. เปิด Visual Studio 20xx จากนั้นคลิกเลือก New Project....
เลือก Visual Basic -> Windows -> Windows Forms Application
ที่ช่อง Name ป้อน myProjForm
2. ไปที่เมนู Project -> Add New Item...
ที่ Common Items เลือก Windows Forms จากนั้นเลือก Inherited Form
แล้วคลิกปุ่ม Add

3. ที่หน้าต่าง Inheritance Picker คลิกปุ่ม Browse
4. ไปเลือกไฟล์ myFromClass.DLL ที่เราได้สร้างไว้
(อยู่ในโฟล์เดอร์ D:\VBNET_CLSS\myFormClass\myFormClass\bin\Debug )
เมื่อเลือกเสร็จคลิกปุ่ม Open
5. จากนั้นจะกลับมาที่หน้าต่าง Inheritance Picker อีกครั้ง
ให้คลิกที่ Form1 แล้วคลิก OK

เราก็จะได้ฟอร์มที่สืบทอดมาจาก sub class ที่เราได้สร้างไว้
ซึ่งจะทำให้เกิดความสะดวกในการจัดการรูปแบบของฟอร์ม
สามารถสร้างฟอร์มคลาสที่รวบรวมคำสั่งต่าง ๆ ที่จำเป็นไว้ได้
และอื่น ๆ อีกมากมาย
เรื่องของคลาส ส่วนใหญ่เป็นเรื่องของสืบทอด ถ้าเราเข้าใจที่ไปที่มา
เราก็สามารถใช้งานได้อย่างง่ายดาย
โชคดีมีฟอร์มใช้อีกแล้วครับท่าน
24 กันยายน 2553
VB.Net Class Episode 1 การสร้างคลาส
เคยไหมเวลาพูดถึงเรื่องคลาสทีไร งงทุกที ไปหาตัวอย่างที่เขายกขึ้นมา เห็นมีแต่ตัวอย่าง บ้าน หรือไม่ก็ รถ อ่านจบก็งง จะเขียนโปรแกรมมันไปเกี่ยวอะไรกับบ้านหรือรถ(ว่ะ) สรุปเกาหัว ผละออกมาดีกว่า ผลสรุปเขียนไม่เป็นซักที หลายครั้งไปเจอเพื่อน ๆ พอคุยเรื่องการเขียนโปรแกรมแนว OOP ส แกก็เล่ามาว่า ได้เชิญวิทยากร อันดับ 101 ของไทยมาอบรม วิทยากรบรรยาย เกี่ยวกับ OOP ได้เยี่ยมมาก ทฤษฎีเป๊ะ ๆ มีรถสีอะไร บ้านต้องมีหน้าต่างกี่บ้านประตูกี่บาน สีอะไร โห ฟังไปเคลิ้มไป บรรยายเก่งมาก ๆ ยกนิ้วให้เลย พอเรียนจบ เกาหัว งานนี้ได้เพิ่มเหามาอีก สรุปกลับมาก็ยังเขียนโปรแกรมแนวสร้างบ้านไม่เป็น ทั้ง ๆ ที่เป็นคนเขียนโปรแกรมและทำระบบมาก่อน จริง ๆ โทษใครไม่ได้ ต้องโทษตัวเอง (คงจะแก่เกินเรียนแล้วล่ะ) เอาล่ะ ไม่เป็นไร วันก่อนฟังเรื่องราวของกระดุมเม็ดแรก จำชื่อ อ. ผู้แต่งเรื่องนี้ไม่ได้ต้องกราบขออภัยด้วย เวลาเราใส่เสื้อถ้าเราเผลอไปติดกระดุมเม็ดแรกผิด จะสังเกตว่ามันจะผิดไปจนหมด อิๆ กว่าจะรู้ตัวก็โน่นไปเป็นสุดท้าย เมื่อติดผิดก็ต้องเลาะใหม่หมด แล้วเริ่มใหม่ (อ้าวไปนอกเรืองซะแล้ว) แต่โปรแกรมไม่ใช่กระดุม แต่มันก็ใกล้เคียงกัน บางทีผิดนิดเดียว แต่ต้องรื้อใหม่หมด แต่ก็มีข้อดี ยิ่งเขียนผิด เขียนแล้วมี Error คนเขียนยิ่งเก่ง (ถ้ามันไม่เลิกเขียนไปซะก่อน) การเขียนโปรแกรมคือการแก้ปัญหา ใครมีปัญหาอะไรก็มาให้เราแก้ให้ จำไว้ว่ายิ่งเขียนยิ่งได้บุญ (ตังค์ก็ได้ด้วย) นอกเรื่องไปซะนาน คลาส (class) ก็ไม่ใช่กระดุม แต่มันก็มีลักษณะเหมือนกระดุม เป็นเม็ด ๆ มีหน้าที่ในตัวมัน อิๆ ไม่ได้ยกตัวอย่างเรื่องบ้าน กับ รถ แล้วน่ะ แต่เป็น กระดุม เข้าเรื่องดีกว่า
เรื่องของคลาสมันเป็นเรื่องยาว ทฤษฎี อ่านแล้วงง ฟังจบแล้วทึ่ง เลยต้องทำเป็นตอน ๆ แบบ StarWar ต้องเอาตอนจบไว้ภาคแรก ๆ แล้วค่อยย้อนกลับไปอดีต บทความนี้ก็เหมือนกัน เอาตอนจบไว้ภาคแรกเลย เพื่อให้เห็นภาพที่เราจะย้อนไปจุดเริ่มต้นได้
เวลาเราสร้างฟอร์ม เราต้องลาก โน่น ลาก นี่จาก Toolbox มาวาง เช่น ลาก TextBox หรือ Button มาวาง ดังภาพ

สิ่งต่าง ๆ ที่อยู่ใน Toolbox ที่เราลากมา เราจะเรียกมันว่า เบสคลาส (base class) ซึ่งเป็นต้นเรื่องของทุกสิ่ง แต่ไอ้ตัวตนเรื่องนี่สิ มันทำให้เกิดเรื่อง(นี้) ตอนมันอยู่ดี ๆ ใน toolbox มันเป็น คลาส แต่พอลากมาวาง มันกลายเป็นออบเจกต์ (object) หรือภาษาไทยเรียกว่าวัตถุ แต่เนื่องจาก Microsoft เป็นบริษัทช่างคิด คิดหลายตลบ สรุป คิดให้คลาสที่ตัวเองสร้างขึ้นให้มันโง่ที่สุด โง่หรือไม่ดูที่ คลาส TextBox ที่สร้างขึ้นมา มันโง่สิ้นดี ความโง่อันดับแรกคือกด Enter แล้วจะให้มันออกจาก TextBox ก็ไม่ได้ ดันให้ใช้ปุ่ม tab ตานี้ต้องมาเป็นหน้าที่ของคนเขียนโปรแกรมเขียนยัดใส่ไว้ว่า ถ้ากดปุ่ม Enter ใน textbox ตัวนี้เมื่อไหร่ ให้ส่งคำสั่ง tab ไปเพื่อเลื่อนไปช่องถัดไป
เอาล่ะหว่า ฟอร์มแต่ละฟอร์ม มี TextBox เป็นสิบ (ยังไม่นับคลาสตัวอื่นที่เอามาสร้างอีกเป็นกระบุง) เขียนคำสั่งกันตาเหลือกแน่ แต่เรากำลังกล่าวถึง OOP (วิธีการเขียนโปรแกรมแนวบ้านกับรถ) ซึ่งคลาสนั้นจะมีคุณสมบัติสืบทอด (inheritance) จากคลาสแม่แบบที่เราเรียกว่า base class ไปเป็นคลาสย่อย (sub class) หรือคลาสลูก แล้วลูกก็สามารถสร้างลูกต่อไปได้เรื่อย ๆ เฮ้อออ สรุปว่า งง อยู่ดี
กลับมาที่ตัวก่อเรื่อง คือ TextBox ถ้าเราต้องการให้มันรู้จักปุ่ม Enter ในการเลื่อนไปที่อื่น เราก็ต้องปฎิสนธิให้มันเพื่อให้มันเกิดลูกขึ้นมา กลายเป็น sub class ของ TextBox ตัวใหม่ สำหรับวิธีการปฎิสนธิมันเหรอมีขั้นตอน ดังนี้
1. เปิดโปรแกรม Visual Studio 20xx
2. ไปที่เมนู File -> New Project...
3. ที่หน้าต่าง New Project คลิกเลือกที่ Windows Forms Application แล้วที่ช่อง Name ใส่ชื่อเป็น myFirstClass แล้วคลิกปุ่ม OK (คลาสแรกของฉัน)
4. จากนั้นจะขึ้น ฟอร์ม มาให้เขาเขียนคำสั่ง ตอนนี้ไม่ต้องสนใจ ปล่อยมันไปก่อน
5. ไปที่เมนู Project เลือก Add Class... ก็ได้
6. ที่หน้าต่าง Add New Item ให้คลิกเลือก Class แล้วตรงส่วนของ Name ตั้งชื่อเป็น KTextBox แล้วคลิกปุ่ม Add ดังภาพ (ตัว K ย่อมาจาก Kasem)

7. จะขึ้นหน้าต่างให้ป้อนคำสั่ง ให้ทำการป้อนคำสั่ง ดังนี้
8. ให้ไปที่เมนู Build > Build myFirstClass (ชื่อโปรเจกต์ที่เราตั้งขึ้นตอนแรก) หากไม่มี error อะไรเกิดขึ้น เราสร้างคลาสเสร็จแล้ว
9. กลับไปที่ Form1.vb ให้คุณดูที่หน้าต่าง Toolbox ไล่ดูให้ทั่วจะเห็น myFirstclass Components ที่เราสร้างขึ้นมา ให้คุณทำการลาก sub class ชื่อ KTextBox มาวางไว้ที่ฟอร์ม ดังภาพ

10. จากนั้นกดปุ่ม F5 เพื่อสั่งให้ฟอร์มทำงาน ลองทดสอบดูโดยการกดปุ่ม enter ที่ textbox แต่ละตัว
เป็นอย่างไรบ้างการสืบทอดคลาส และวิธีการเรียกใช้งาน
อธิบายคำสั่ง
Public Class KTextBox -> สร้างคลาสชื่อ KTextBox
Inherits System.Windows.Forms.TextBox -> คลาสที่สร้างสืบทอดมาจากพ่อแม่มันคือ TextBox
ส่วน ล่างนี้คือ subroutine สำหรับตรวจสอบการกดปุ่ม
การบ้าน ให้แก้ไขคลาส KTextBox โดยกำหนดให้ textbox ของเรามีค่าเริ่มต้นดังนี้
font เป็น Tahoma , size 10
width เป็น 100
height เป็น 22
(ใบให้นิดนึง มันเกี่ยวกับ constructor )
โชคดี มีคลาสใช้ ทำดูหลาย ๆ คลาส แล้วจะรู้ว่ามันไม่ใช่แค่บ้านกับรถ
เฉลยการบ้าน
ทำโดยการเพิ่ม constructor เข้าไปในคลาส ดังนี้
ไว้พบกันตอน Episode 2
เรื่องของคลาสมันเป็นเรื่องยาว ทฤษฎี อ่านแล้วงง ฟังจบแล้วทึ่ง เลยต้องทำเป็นตอน ๆ แบบ StarWar ต้องเอาตอนจบไว้ภาคแรก ๆ แล้วค่อยย้อนกลับไปอดีต บทความนี้ก็เหมือนกัน เอาตอนจบไว้ภาคแรกเลย เพื่อให้เห็นภาพที่เราจะย้อนไปจุดเริ่มต้นได้
เวลาเราสร้างฟอร์ม เราต้องลาก โน่น ลาก นี่จาก Toolbox มาวาง เช่น ลาก TextBox หรือ Button มาวาง ดังภาพ

สิ่งต่าง ๆ ที่อยู่ใน Toolbox ที่เราลากมา เราจะเรียกมันว่า เบสคลาส (base class) ซึ่งเป็นต้นเรื่องของทุกสิ่ง แต่ไอ้ตัวตนเรื่องนี่สิ มันทำให้เกิดเรื่อง(นี้) ตอนมันอยู่ดี ๆ ใน toolbox มันเป็น คลาส แต่พอลากมาวาง มันกลายเป็นออบเจกต์ (object) หรือภาษาไทยเรียกว่าวัตถุ แต่เนื่องจาก Microsoft เป็นบริษัทช่างคิด คิดหลายตลบ สรุป คิดให้คลาสที่ตัวเองสร้างขึ้นให้มันโง่ที่สุด โง่หรือไม่ดูที่ คลาส TextBox ที่สร้างขึ้นมา มันโง่สิ้นดี ความโง่อันดับแรกคือกด Enter แล้วจะให้มันออกจาก TextBox ก็ไม่ได้ ดันให้ใช้ปุ่ม tab ตานี้ต้องมาเป็นหน้าที่ของคนเขียนโปรแกรมเขียนยัดใส่ไว้ว่า ถ้ากดปุ่ม Enter ใน textbox ตัวนี้เมื่อไหร่ ให้ส่งคำสั่ง tab ไปเพื่อเลื่อนไปช่องถัดไป
เอาล่ะหว่า ฟอร์มแต่ละฟอร์ม มี TextBox เป็นสิบ (ยังไม่นับคลาสตัวอื่นที่เอามาสร้างอีกเป็นกระบุง) เขียนคำสั่งกันตาเหลือกแน่ แต่เรากำลังกล่าวถึง OOP (วิธีการเขียนโปรแกรมแนวบ้านกับรถ) ซึ่งคลาสนั้นจะมีคุณสมบัติสืบทอด (inheritance) จากคลาสแม่แบบที่เราเรียกว่า base class ไปเป็นคลาสย่อย (sub class) หรือคลาสลูก แล้วลูกก็สามารถสร้างลูกต่อไปได้เรื่อย ๆ เฮ้อออ สรุปว่า งง อยู่ดี
กลับมาที่ตัวก่อเรื่อง คือ TextBox ถ้าเราต้องการให้มันรู้จักปุ่ม Enter ในการเลื่อนไปที่อื่น เราก็ต้องปฎิสนธิให้มันเพื่อให้มันเกิดลูกขึ้นมา กลายเป็น sub class ของ TextBox ตัวใหม่ สำหรับวิธีการปฎิสนธิมันเหรอมีขั้นตอน ดังนี้
1. เปิดโปรแกรม Visual Studio 20xx
2. ไปที่เมนู File -> New Project...
3. ที่หน้าต่าง New Project คลิกเลือกที่ Windows Forms Application แล้วที่ช่อง Name ใส่ชื่อเป็น myFirstClass แล้วคลิกปุ่ม OK (คลาสแรกของฉัน)
4. จากนั้นจะขึ้น ฟอร์ม มาให้เขาเขียนคำสั่ง ตอนนี้ไม่ต้องสนใจ ปล่อยมันไปก่อน
5. ไปที่เมนู Project เลือก Add Class... ก็ได้
6. ที่หน้าต่าง Add New Item ให้คลิกเลือก Class แล้วตรงส่วนของ Name ตั้งชื่อเป็น KTextBox แล้วคลิกปุ่ม Add ดังภาพ (ตัว K ย่อมาจาก Kasem)

7. จะขึ้นหน้าต่างให้ป้อนคำสั่ง ให้ทำการป้อนคำสั่ง ดังนี้
Public Class KTextBox
Inherits System.Windows.Forms.TextBox
Private Sub OnTextBox_KeyPress(ByVal sender As Object, _
ByVal e As System.Windows.Forms.KeyPressEventArgs) _
Handles Me.KeyPress
If e.KeyChar = Chr(Keys.Enter) Then
SendKeys.Send("{TAB}")
End If
End Sub
End Class
8. ให้ไปที่เมนู Build > Build myFirstClass (ชื่อโปรเจกต์ที่เราตั้งขึ้นตอนแรก) หากไม่มี error อะไรเกิดขึ้น เราสร้างคลาสเสร็จแล้ว
9. กลับไปที่ Form1.vb ให้คุณดูที่หน้าต่าง Toolbox ไล่ดูให้ทั่วจะเห็น myFirstclass Components ที่เราสร้างขึ้นมา ให้คุณทำการลาก sub class ชื่อ KTextBox มาวางไว้ที่ฟอร์ม ดังภาพ

10. จากนั้นกดปุ่ม F5 เพื่อสั่งให้ฟอร์มทำงาน ลองทดสอบดูโดยการกดปุ่ม enter ที่ textbox แต่ละตัว
เป็นอย่างไรบ้างการสืบทอดคลาส และวิธีการเรียกใช้งาน
อธิบายคำสั่ง
Public Class KTextBox -> สร้างคลาสชื่อ KTextBox
Inherits System.Windows.Forms.TextBox -> คลาสที่สร้างสืบทอดมาจากพ่อแม่มันคือ TextBox
ส่วน ล่างนี้คือ subroutine สำหรับตรวจสอบการกดปุ่ม
Private Sub OnTextBox_KeyPress(ByVal sender As Object, _
ByVal e As System.Windows.Forms.KeyPressEventArgs) _
Handles Me.KeyPress
If e.KeyChar = Chr(Keys.Enter) Then
SendKeys.Send("{TAB}")
End If
End Sub
การบ้าน ให้แก้ไขคลาส KTextBox โดยกำหนดให้ textbox ของเรามีค่าเริ่มต้นดังนี้
font เป็น Tahoma , size 10
width เป็น 100
height เป็น 22
(ใบให้นิดนึง มันเกี่ยวกับ constructor )
โชคดี มีคลาสใช้ ทำดูหลาย ๆ คลาส แล้วจะรู้ว่ามันไม่ใช่แค่บ้านกับรถ
เฉลยการบ้าน
ทำโดยการเพิ่ม constructor เข้าไปในคลาส ดังนี้
Public Class KTextBox
Inherits System.Windows.Forms.TextBox
Sub New()
Dim FontName As String = "Tahoma"
Dim FontSize As Integer = 10
Dim FS As New Font(FontName, FontSize, FontStyle.Regular)
Me.Font = FS
Me.Width = 100
Me.Height = 22
End Sub
Private Sub OnTextBox_KeyPress(ByVal sender As Object, _
ByVal e As System.Windows.Forms.KeyPressEventArgs) _
Handles Me.KeyPress
If e.KeyChar = Chr(Keys.Enter) Then
SendKeys.Send("{TAB}")
End If
End Sub
End Class
ไว้พบกันตอน Episode 2
20 กันยายน 2553
17 กันยายน 2553
เปรียบเทียบคำสั่ง VB.Net กับ C#
เว็บนี้เขียนไว้เปรียบเทียบระหว่าง VB.Net กับ C#
http://www.harding.edu/fmccown/vbnet_csharp_comparison.html
http://www.harding.edu/fmccown/vbnet_csharp_comparison.html
10 กันยายน 2553
System Tray ด้วย VB.Net
บทความนี้เขียนมาก็เนื่องจาก วันดีคืนดี มีการปรับปรุงระบบอินเทอร์เน็ตที่องค์กรเพิ่มระบบป้องกันใหม่ นอกจากระบุตัวตนการใช้งาน ก็คือ TimeOut เมื่อไม่มีการใช้งานอินเทอร์เน็ตเกิน 5 นาที ก็จะตัดการทำงาน ทีนี้เวลาจะมาใช้ใหม่ก็ต้อง log in ใหม่ วัน ๆ ต้อง log in กันไม่รู้กี่รอบ
ปัญหามา ปัญญาเกิด ทำไงดีขี้เกียจ ก็เลยสร้างโปรแกรมเล็ก ๆ ฝังไว้ใน System Tray ให้มันหลอกเช็คไปที่เว็บไซต์ข้างนอกที่เป็นสากล จะได้กระตุ้นหลอกว่าข้ายังใช้งานอยู่น่ะ อย่ามาตัด TimeOut ฉัน
ก็เลยมี 2 งานมาอยู่ในบทความนี้ ประกอบด้วย System Tray แล้วก็ตรวจสอบ Internet Connection
เริ่มกันเลย
1. เปิดโปรแกรม Visual Studio 2008 (2005 หรือ 2010 ก็ได้) จากนั้น เลือกเมนู File ---> New Project ที่หน้าต่าง New Project เลือก Visual Basic เลือก Windows เลือก Windows Forms Application จากนั้นที่ช่อง Name ตั้งชื่อตามต้องการ สำหรับตัวอย่างนี้จะตั้งเป็น myTray แล้วคลิกปุ่ม OK
2. ไปที่ Toolbox
ลากคอนโทล Button มาวางไว้ที่ฟอร์ม กำหนด Properties -> Text พิมพ์ Minimize
ลากคอนโทล Label มาวางไว้ที่ฟอร์ม กำหนด Properties -> Text พิมพ์ ..กำลังตรวจสอบสัญญาณ..
 ลากคอนโทล NotifyIcon มาวางไว้ที่ฟอร์ม กำหนด Properties -> Icon โดย หารูปไอคอนที่ต้องการ
ลากคอนโทล NotifyIcon มาวางไว้ที่ฟอร์ม กำหนด Properties -> Icon โดย หารูปไอคอนที่ต้องการ
ลากคอนโทล Timer มาวางไว้ที่ฟอร์ม
ตามภาพด้านล่าง

3. ดับเบิ้ลคลิกที่ฟอร์มว่าง ๆ แล้วป้อนคำสั่งดังนี้

ถ้าอ่านไม่ออก ก็ Copy ตรงนี้ไปได้เลย
จากนั้นก็ทำการเรียกฟอร์มให้ทำงาน (Start Debug)
โชคดี กับ System Tray
ปัญหามา ปัญญาเกิด ทำไงดีขี้เกียจ ก็เลยสร้างโปรแกรมเล็ก ๆ ฝังไว้ใน System Tray ให้มันหลอกเช็คไปที่เว็บไซต์ข้างนอกที่เป็นสากล จะได้กระตุ้นหลอกว่าข้ายังใช้งานอยู่น่ะ อย่ามาตัด TimeOut ฉัน
ก็เลยมี 2 งานมาอยู่ในบทความนี้ ประกอบด้วย System Tray แล้วก็ตรวจสอบ Internet Connection
เริ่มกันเลย
1. เปิดโปรแกรม Visual Studio 2008 (2005 หรือ 2010 ก็ได้) จากนั้น เลือกเมนู File ---> New Project ที่หน้าต่าง New Project เลือก Visual Basic เลือก Windows เลือก Windows Forms Application จากนั้นที่ช่อง Name ตั้งชื่อตามต้องการ สำหรับตัวอย่างนี้จะตั้งเป็น myTray แล้วคลิกปุ่ม OK
2. ไปที่ Toolbox
ลากคอนโทล Button มาวางไว้ที่ฟอร์ม กำหนด Properties -> Text พิมพ์ Minimize
ลากคอนโทล Label มาวางไว้ที่ฟอร์ม กำหนด Properties -> Text พิมพ์ ..กำลังตรวจสอบสัญญาณ..
 ลากคอนโทล NotifyIcon มาวางไว้ที่ฟอร์ม กำหนด Properties -> Icon โดย หารูปไอคอนที่ต้องการ
ลากคอนโทล NotifyIcon มาวางไว้ที่ฟอร์ม กำหนด Properties -> Icon โดย หารูปไอคอนที่ต้องการลากคอนโทล Timer มาวางไว้ที่ฟอร์ม
ตามภาพด้านล่าง

3. ดับเบิ้ลคลิกที่ฟอร์มว่าง ๆ แล้วป้อนคำสั่งดังนี้

ถ้าอ่านไม่ออก ก็ Copy ตรงนี้ไปได้เลย
Public Class Form1
Dim nTimeCheck As Integer = 60 ' ตรวจสอบทุก nn วินาที
Private Sub Form1_Load(ByVal sender As System.Object, _
ByVal e As System.EventArgs) Handles MyBase.Load
Timer1.Interval = nTimeCheck * 1000
CheckConnect()
HideSysTray()
End Sub
Private Sub Button1_Click(ByVal sender As System.Object, _
ByVal e As System.EventArgs) Handles Button1.Click
HideSysTray()
End Sub
Private Sub NotifyIcon1_MouseDoubleClick( _
ByVal sender As System.Object, ByVal e As _
System.Windows.Forms.MouseEventArgs) _
Handles NotifyIcon1.MouseDoubleClick
ShowSysTray()
End Sub
Private Sub Timer1_Tick(ByVal sender As System.Object, _
ByVal e As System.EventArgs) Handles Timer1.Tick
CheckConnect()
End Sub
Private Sub CheckConnect()
If Me.IsConnectionAvailable() Then
Me.Label1.Text = "สถานะเชื่อมต่ออินเทอร์เน็ต"
Me.Label1.ForeColor = Color.Green
Else
Me.Label1.Text = "!!! อินเทอร์เน็ตขาดการติดต่อ !!!"
Me.Label1.ForeColor = Color.Red
End If
End Sub
Private Sub HideSysTray()
Me.Hide()
NotifyIcon1.ShowBalloonTip(3000, _
"สวัสดี อินเทอร์เน็ต", "by Kasami", ToolTipIcon.Warning)
Me.WindowState = FormWindowState.Normal
End Sub
Private Sub ShowSysTray()
Me.Show()
Me.WindowState = FormWindowState.Normal
End Sub
Private Function IsConnectionAvailable() As Boolean
'Call url
Dim url As New System.Uri("http://www.google.com/")
'Request for request
Dim req As System.Net.WebRequest
req = System.Net.WebRequest.Create(url)
Dim resp As System.Net.WebResponse
Try
resp = req.GetResponse()
resp.Close()
req = Nothing
Return True
Catch ex As Exception
req = Nothing
Return False
End Try
End Function
End Class
จากนั้นก็ทำการเรียกฟอร์มให้ทำงาน (Start Debug)
โชคดี กับ System Tray
07 กันยายน 2553
เทียบคำสั่ง VB.Net กับ VFP
Form Event
เช็คปุ่มฟังก์ชันคีย์บนฟอร์ม
VFP
1. ที่ Form Property กำหนด KeyPreview = .T.
2. ที่ ฟอร์มอีเวนต์ ชื่อ KeyPress เมื่อกดปุ่ม F5 แล้วให้ปุ่มคำสั่ง cmdExec ทำการประมวลผล
และ ปุ่ม ESC ให้ออกจากฟอร์ม
VB.Net
1. ที่ Form Property กำหนด KeyPreview = true
2. ที่ ฟอร์มอีเวนต์ ชื่อ KeyUp เมื่อกดปุ่ม F5 แล้วให้ปุ่มคำสั่ง cmdExec ทำการประมวลผล และ ปุ่ม ESC ให้ออกจากฟอร์ม
เช็คปุ่มฟังก์ชันคีย์บนฟอร์ม
VFP
1. ที่ Form Property กำหนด KeyPreview = .T.
2. ที่ ฟอร์มอีเวนต์ ชื่อ KeyPress เมื่อกดปุ่ม F5 แล้วให้ปุ่มคำสั่ง cmdExec ทำการประมวลผล
และ ปุ่ม ESC ให้ออกจากฟอร์ม
&& Form.KeyPress Event
DO CASE
CASE nKeyCode = -4
ThisForm.cmdExec.SetFocus()
ThisForm.cmdExec.Click()
CASE nKeyCode = 27
ThisForm.Release
ENDCASE
VB.Net
1. ที่ Form Property กำหนด KeyPreview = true
2. ที่ ฟอร์มอีเวนต์ ชื่อ KeyUp เมื่อกดปุ่ม F5 แล้วให้ปุ่มคำสั่ง cmdExec ทำการประมวลผล และ ปุ่ม ESC ให้ออกจากฟอร์ม
Private Sub Form1_KeyDown( _
ByVal sender As Object, _
ByVal e As System.Windows.Forms.KeyEventArgs _
) Handles MyBase.KeyDown 'แก้จาก Me.KeyDown - เป็น - MyBase.KeyDown
Select Case e.KeyCode
Case Keys.F5
Me.btnExec.Focus()
Me.btnExec.PerformClick() ' VFP ใช้ Click() เฉย ๆ
Case Keys.Escape
End 'exit
End Select
End Sub
25 สิงหาคม 2553
มาสร้าง PDF Viewer ด้วย VB.Net กัน
เวลาที่ผู้เขียนทำระบบงาน ก็จะมีหน้าจอสำหรับใช้ดูไฟล์ประเภท PDF ซึ่งจริง ๆ แล้วเราก็สามารถดู PDF File โดยอาศัยโปรแกรม Acrobat Reader หรือ FoxIt Reader ได้อยู่แล้ว
แต่ถ้าเราต้องการทำระบบงานของเราให้สามารถพิมพ์เอกสารเก็บไว้ในรูปของ PDF File แล้วให้ผู้ใช้เปิดงาน เช่น สืบค้นเอกสารเก่าที่พิมพ์ไว้ หรือนำเอกสารเหล่านั้นมาพิมพ์ ถ้าเราให้ผู้ใช้ดูผ่านโปรแกรม Acrobat Reader หรือ FoxIT คงไม่สะดวก ดังนั้นเราก็ควรสร้าง PDF View มาให้ผู้ใช้งานไม่ต้องออกจากระบบงานไม่ดีกว่าหรือ (สำหรับการใช้งาน ก็ยังอาศัย Acrobat Reader และ FoxIT Reader ซึ่งจะต้องติดตั้งไว้ในเครื่องด้วย) มาเริ่มสร้างกันเลย
1. เปิดโปรแกรม Visual Studio 2008 (2005 หรือ 2010 ก็ได้) จากนั้น เลือกเมนู File ---> New Project ที่หน้าต่าง New Project เลือก Visual Basic เลือก Windows เลือก Windows Forms Application จากนั้นที่ช่อง Name ตั้งชื่อตามต้องการ สำหรับตัวอย่างนี้จะตั้งเป็น PDFViewer แล้วคลิกปุ่ม OK ดังภาพ

2. ไปที่ Toolbox ลากปุ่ม Button มาวางไว้ที่ฟอร์ม จากนั้นกำหนด Properties ของปุ่ม Button1 ในส่วนของ Text เป็น Open File

3. ไปที่เมนู Tools เลือกรายการ Choose Toolbox Items... รอสักครู่(หลายอึดใจเหมือนกัน)จะขึ้น หน้าต่าง Choose Toolbox Items จากนั้นคลิกเลือกแทป COM Components แล้วคลิกเลือกรายการ Microsoft Web Browser จากนั้นคลิกปุ่ม OK ดังภาพ

4. เมื่อเลือก Microsoft Web Browser เรียบร้อย ก็จะกลับมาที่ฟอร์ม ให้คลิกเมาส์ที่ฟอร์มแล้วลากเพื่อกำหนดขนาดของ Microsoft Web Browser ตามต้องการ ดังภาพ

5. ไปที่ ToolBox เลือก OpenFileDialog แล้วลากมาวางไว้ที่ฟอร์ม ดังภาพ

6. ให้ Double Click ที่ปุ่ม Open File แล้วป้อนคำสั่ง ดังนี้

โค้ด ตามรูปด้านบน
จากนั้นให้ทำการเรียกใช้งานโปรแกรมโดยกดปุ่ม F5
เราก็จะได้ ฟอร์ม PDF Viewer ที่เขียนด้วย Visual Basic .Net
แต่ถ้าเราต้องการทำระบบงานของเราให้สามารถพิมพ์เอกสารเก็บไว้ในรูปของ PDF File แล้วให้ผู้ใช้เปิดงาน เช่น สืบค้นเอกสารเก่าที่พิมพ์ไว้ หรือนำเอกสารเหล่านั้นมาพิมพ์ ถ้าเราให้ผู้ใช้ดูผ่านโปรแกรม Acrobat Reader หรือ FoxIT คงไม่สะดวก ดังนั้นเราก็ควรสร้าง PDF View มาให้ผู้ใช้งานไม่ต้องออกจากระบบงานไม่ดีกว่าหรือ (สำหรับการใช้งาน ก็ยังอาศัย Acrobat Reader และ FoxIT Reader ซึ่งจะต้องติดตั้งไว้ในเครื่องด้วย) มาเริ่มสร้างกันเลย
1. เปิดโปรแกรม Visual Studio 2008 (2005 หรือ 2010 ก็ได้) จากนั้น เลือกเมนู File ---> New Project ที่หน้าต่าง New Project เลือก Visual Basic เลือก Windows เลือก Windows Forms Application จากนั้นที่ช่อง Name ตั้งชื่อตามต้องการ สำหรับตัวอย่างนี้จะตั้งเป็น PDFViewer แล้วคลิกปุ่ม OK ดังภาพ

2. ไปที่ Toolbox ลากปุ่ม Button มาวางไว้ที่ฟอร์ม จากนั้นกำหนด Properties ของปุ่ม Button1 ในส่วนของ Text เป็น Open File

3. ไปที่เมนู Tools เลือกรายการ Choose Toolbox Items... รอสักครู่(หลายอึดใจเหมือนกัน)จะขึ้น หน้าต่าง Choose Toolbox Items จากนั้นคลิกเลือกแทป COM Components แล้วคลิกเลือกรายการ Microsoft Web Browser จากนั้นคลิกปุ่ม OK ดังภาพ

4. เมื่อเลือก Microsoft Web Browser เรียบร้อย ก็จะกลับมาที่ฟอร์ม ให้คลิกเมาส์ที่ฟอร์มแล้วลากเพื่อกำหนดขนาดของ Microsoft Web Browser ตามต้องการ ดังภาพ

5. ไปที่ ToolBox เลือก OpenFileDialog แล้วลากมาวางไว้ที่ฟอร์ม ดังภาพ

6. ให้ Double Click ที่ปุ่ม Open File แล้วป้อนคำสั่ง ดังนี้

โค้ด ตามรูปด้านบน
Imports System.IO
Public Class Form1
Private Sub Button1_Click(ByVal sender As System.Object, _
ByVal e As System.EventArgs) Handles Button1.Click
Dim Response As DialogResult
OpenFileDialog1.FileName = ""
OpenFileDialog1.Filter = "PDF Files(*.pdf)|*.pdf|All Files(*.*)|*.*"
Response = OpenFileDialog1.ShowDialog()
If Response <> Windows.Forms.DialogResult.Cancel Then
If OpenFileDialog1.FileName <> "" Then
AxWebBrowser1.Navigate(OpenFileDialog1.FileName)
End If
End If
End Sub
End Class
จากนั้นให้ทำการเรียกใช้งานโปรแกรมโดยกดปุ่ม F5
เราก็จะได้ ฟอร์ม PDF Viewer ที่เขียนด้วย Visual Basic .Net
24 สิงหาคม 2553
กำหนด SplashScreen ให้กับระบบงานด้วย VB.Net
เวลาเราเรียกใช้งานโปรแกรมต่าง ๆ เช่น Word, PowerPoint, Excel หรือ Application อื่น ๆ เวลาเรียกโปรแกรมจะปรากฎหน้าจอเล็ก ๆ แสดงรายละเอียดของโปรแกรม ระหว่างที่กำลังโหลดโปรแกรมขึ้นมาใช้งาน ซึ่งหน้าจอที่เราเห็นนั้นจะปรากฎมาแค่ชั่วขณะ แล้วก็หายไป หน้าจอเหล่านี้เราเรียกว่า Splash Screen
บทความนี้จะนำท่านสู่การเขียนคำสั่งเพื่อทำ Splash Screen สำหรับระบบงานของเรา ด้วยภาษา Visual Basic 2008 หรือถ้าท่านใดถนัด รุ่น Visual Basic 2010 ก็ใช้ได้เช่นเดียวกัน
1. เปิดโปรแกรม Visual Studio 2008 จากนั้น เลือกเมนู File ---> New Project ที่หน้าต่าง New Project เลือก Visual Basic เลือก Windows เลือก Windows Forms Application จากนั้นที่ช่อง Name ตั้งชื่อตามต้องการ แล้วคลิกปุ่ม OK ดังภาพ

2. สร้างฟอร์ม splash screen โดยทำการคลิกเมาส์ปุ่มขวาที่ ชื่อ โปรเจกต์ ในส่วนของ Solution Explorer เลือก รายการ Add จากนั้นคลิกที่รายการ New Item ดังภาพ

3. ที่หน้าต่าง Add New Item ให้เลือก Windows Forms แล้วคลิกเลือกที่ Splash Screen จากนั้นที่ช่อง Name ตั้งชื่อตามต้องการ สำหรับตัวอย่างจะตั้งชือในช่อง Name ว่า SplashScreen1.vb แล้วทำการคลิกที่ปุ่ม Add ดังภาพ

4. เราก็จะได้ฟอร์ม Splash Screen ฉบับด่วนจี๋ ดังภาพ

5. จากนั้นทำการคลิกเมาส์ปุ่มขวาที่ ชื่อโปรเจกต์ ในส่วนของ Solution Explorer เลือก รายการ Properties ดังภาพ

6. ที่หน้าต่าง Properties ตรงส่วนของ Splash Screen ให้เลือกฟอร์ม SplashScree1 ที่เราได้ทำการสร้างไว้ในข้อ 3 หลังจากเลือกแล้วให้คลิกเมาส์ที่ปุ่ม View Application Events ดังภาพ

7. ทำการป้อนคำสั่งในส่วนของ Application Events ดังนี้ (อ้างอิงจาก http://www.sourcecodester.com/tutorials/net/how-create-a-splash-screen-vbnet.html)
จากนั้นคลิกปุ่ม F5 เพื่อทำการเรียกโปรแกรม ก็จะปรากฎ SplashScreen ก่อนที่จะเข้าสู่ระบบงานของเรา
บทความนี้จะนำท่านสู่การเขียนคำสั่งเพื่อทำ Splash Screen สำหรับระบบงานของเรา ด้วยภาษา Visual Basic 2008 หรือถ้าท่านใดถนัด รุ่น Visual Basic 2010 ก็ใช้ได้เช่นเดียวกัน
1. เปิดโปรแกรม Visual Studio 2008 จากนั้น เลือกเมนู File ---> New Project ที่หน้าต่าง New Project เลือก Visual Basic เลือก Windows เลือก Windows Forms Application จากนั้นที่ช่อง Name ตั้งชื่อตามต้องการ แล้วคลิกปุ่ม OK ดังภาพ

2. สร้างฟอร์ม splash screen โดยทำการคลิกเมาส์ปุ่มขวาที่ ชื่อ โปรเจกต์ ในส่วนของ Solution Explorer เลือก รายการ Add จากนั้นคลิกที่รายการ New Item ดังภาพ

3. ที่หน้าต่าง Add New Item ให้เลือก Windows Forms แล้วคลิกเลือกที่ Splash Screen จากนั้นที่ช่อง Name ตั้งชื่อตามต้องการ สำหรับตัวอย่างจะตั้งชือในช่อง Name ว่า SplashScreen1.vb แล้วทำการคลิกที่ปุ่ม Add ดังภาพ

4. เราก็จะได้ฟอร์ม Splash Screen ฉบับด่วนจี๋ ดังภาพ

5. จากนั้นทำการคลิกเมาส์ปุ่มขวาที่ ชื่อโปรเจกต์ ในส่วนของ Solution Explorer เลือก รายการ Properties ดังภาพ

6. ที่หน้าต่าง Properties ตรงส่วนของ Splash Screen ให้เลือกฟอร์ม SplashScree1 ที่เราได้ทำการสร้างไว้ในข้อ 3 หลังจากเลือกแล้วให้คลิกเมาส์ที่ปุ่ม View Application Events ดังภาพ

7. ทำการป้อนคำสั่งในส่วนของ Application Events ดังนี้ (อ้างอิงจาก http://www.sourcecodester.com/tutorials/net/how-create-a-splash-screen-vbnet.html)
Namespace My
Partial Friend Class MyApplication
Protected Overrides Function OnInitialize( _
ByVal commandLineArgs As _
System.Collections.ObjectModel.ReadOnlyCollection(Of String)) As Boolean
' Set the display time to 5000 milliseconds (5 seconds).
Me.MinimumSplashScreenDisplayTime = 5000
Return MyBase.OnInitialize(commandLineArgs)
End Function
End Class
End Namespace
จากนั้นคลิกปุ่ม F5 เพื่อทำการเรียกโปรแกรม ก็จะปรากฎ SplashScreen ก่อนที่จะเข้าสู่ระบบงานของเรา
สมัครสมาชิก:
ความคิดเห็น (Atom)
"I Believe in You"

